魅せるオブジェクトを作成。テクスチャの一部分を透明にするLumionテクニック
限られた空間をより効果的に広く見せる方法のひとつに、奥行きがあるアート作品を壁面に飾る方法があります。
Lumionプロジェクトを作成し「ここをもう少し開放的に見せたい」「さりげないアイキャッチが欲しい」そのような場所に、ぜひ設置していただきたい「テクスチャの一部を透明にしたオブジェクト」の作成方法をお伝えします。
前回のマテリアルを一部分だけ発光させる方法をご紹介したブログ「Lumionに優しい光を灯す マテリアルを部分発光させる方法」に引き続き、今回もマテリアルに一工夫する方法をお伝えします。
【マテリアルの一部分を透明にする道のり1】Adobe Photoshopでアルファチャンネルを作成する
前回ご紹介したブログ「Lumionに優しい光を灯す マテリアルを部分発光させる方法」でもアルファチャンネルの作成方法をお伝えしています。ですが、今回は別の選択方法でアルファチャンネルを作成する方法をお伝えします。お好みの操作方法でお試しください。

Adobe Photoshopで切り抜きをしたいテクスチャを作成します。画像を作成するとき、できるだけ残す場所とオブジェクト(今回はモンステラの葉と白い部分)の色を区別しやすい色に設定をしておくことをおすすめします。

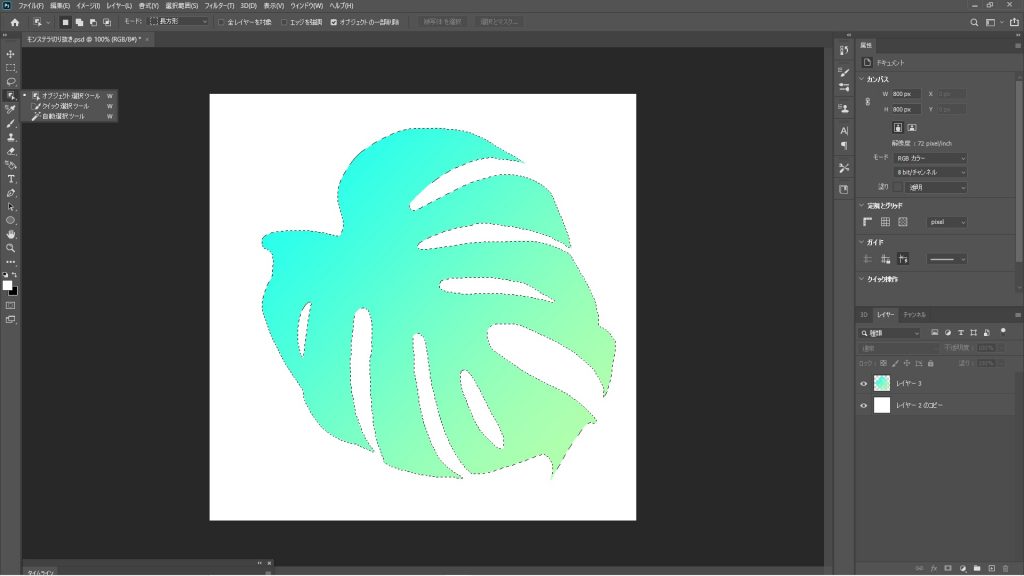
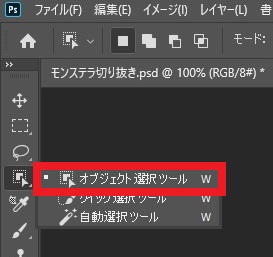
画像を開いたら「オブジェクト選択ツール」を選択し、画像全体をドラッグして選択します。

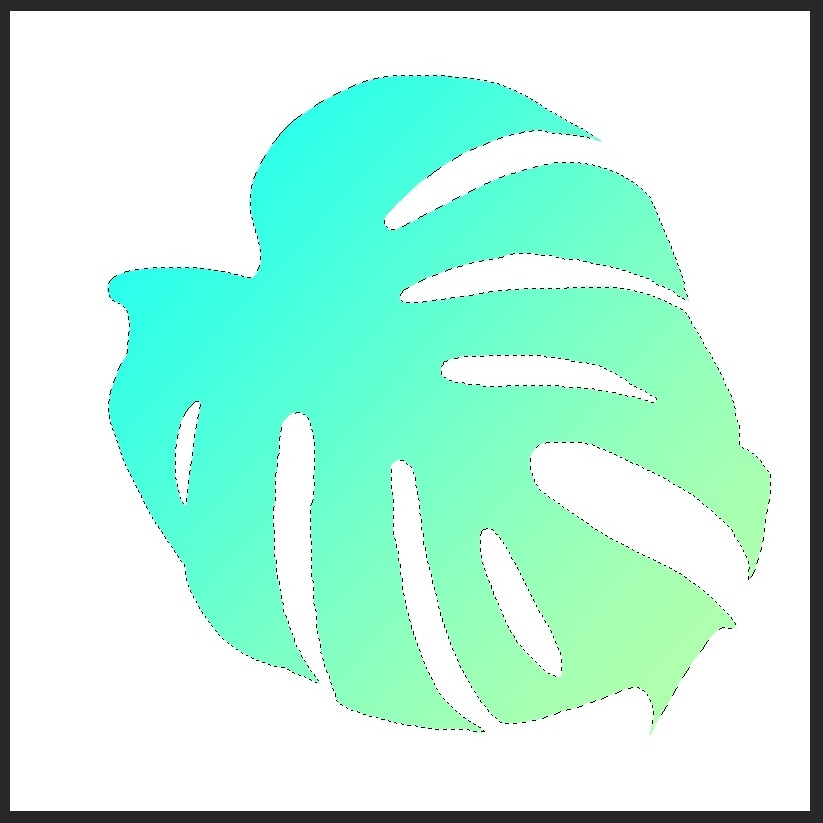
モンステラの葉が選択されている状態になりました。

一部分切り抜きたい箇所は「モンステラの葉」です。モンステラの葉がオブジェクト選択されている状態だと、モンステラの葉が残り、白い背面が切り抜かれてしまうため、モンステラの葉と白い背面の選択を反転させます。
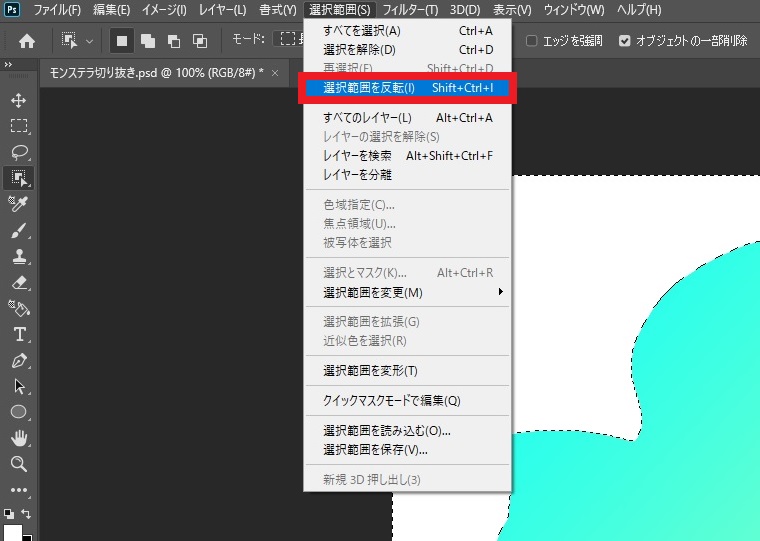
メニューバー「選択範囲」より「選択範囲を反転」を選び、白い背面が選択されている状態に変更します。

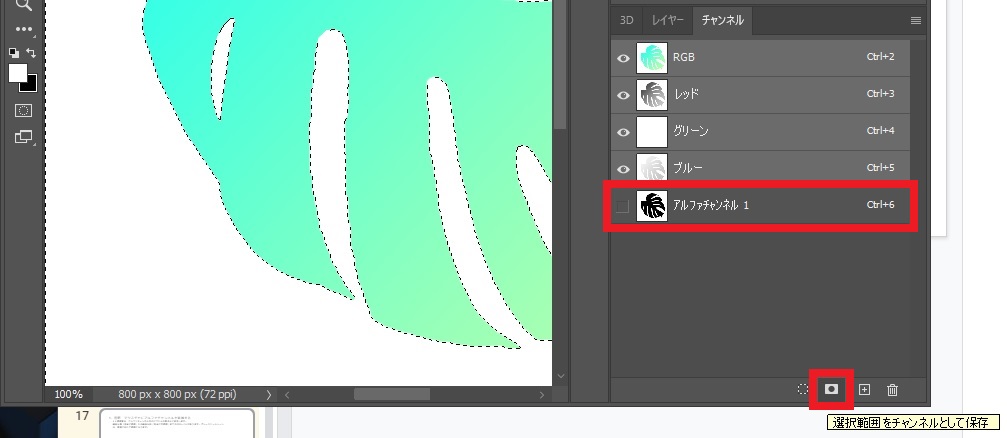
この状態で、選択範囲をアルファチャンネルとして保存します。チャンネルタブを選択し、「選択範囲をチャンネルとして保存」をクリックします。するとチャンネル内に、アルファチャンネルとして画像が追加されます。

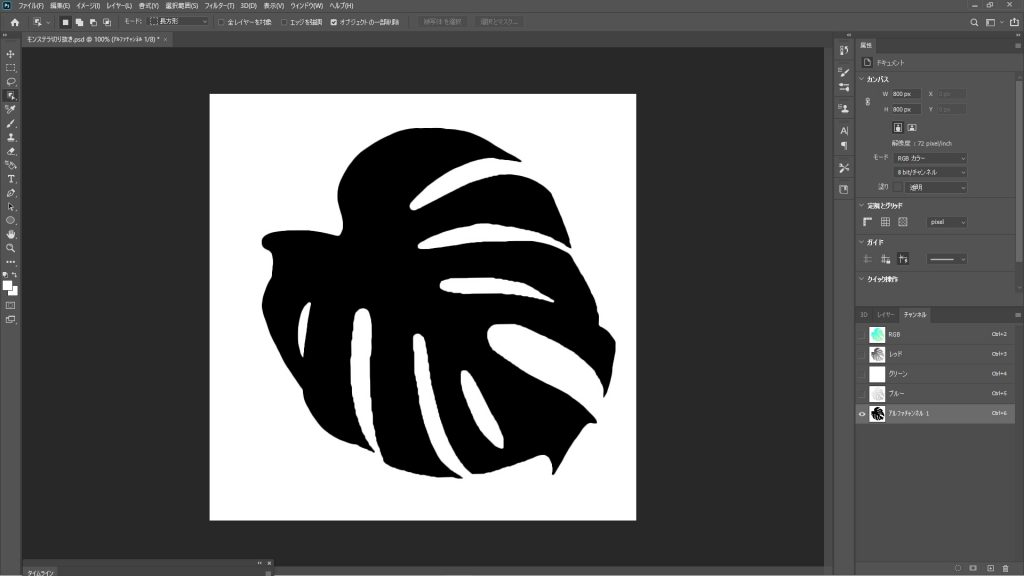
アルファチャンネルとして追加された画像がこちら。モンステラの葉が黒くなり背面は白いままになっています。
なぜ、黒と白なのでしょうか?その理由は、透明度がアルファチャンネル内のピクセルの明るさに依存しているからなのです。純粋な黒は完全な透明に、純粋な白は完全な不透明に設定されます。純粋な黒から純粋な白までの間にレベルが255あり、黒から白までのグレースケールトーンは、明度に応じて透明になります。透明と不透明を完全に分けたいときは、白と黒で設定する必要があるのです。

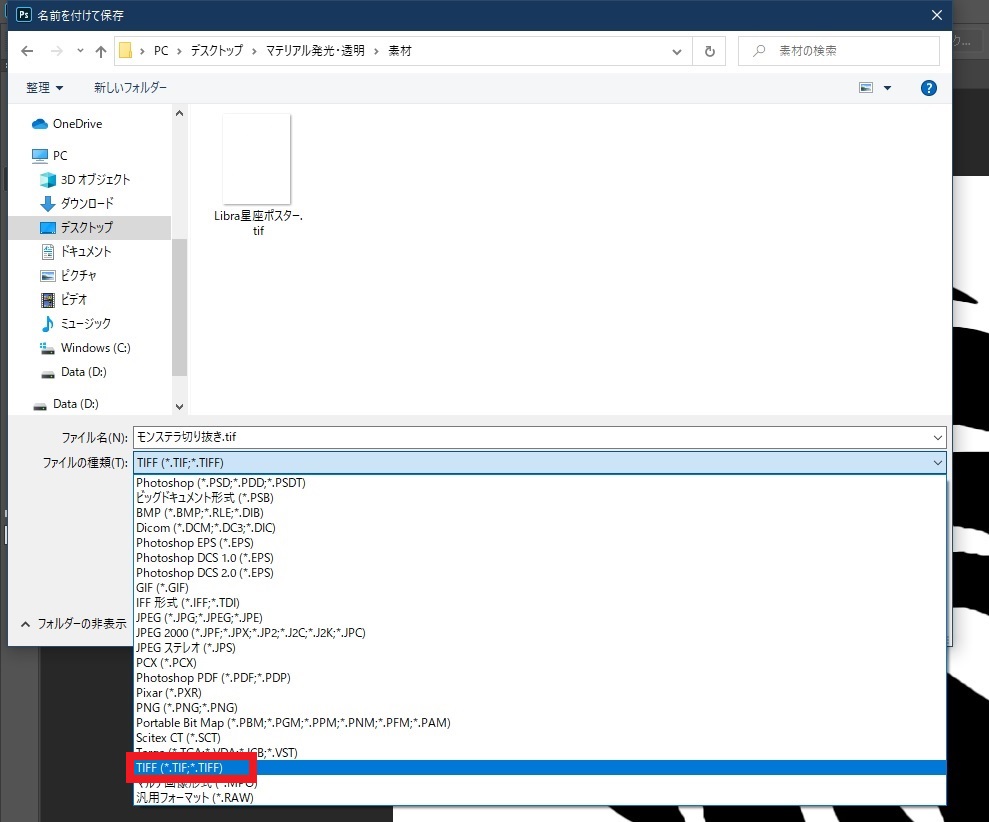
アルファチャンネルが作成できたら、Adobe Photoshopで書き出すのではなく別名で保存します。今回は「TIFF」で任意の場所へ保存しました。TIFFではなく、TGAやBMP形式でも可能です。
これでAdobe Photoshopの操作は終了です。次にSketchUpで額縁にちょっとした工夫をしてみましょう!
【マテリアルの一部分を透明にする道のり2】SketchUpで一工夫、部分透明をより効果的に見せる準備
先ほどAdobe Photoshopで作成をした画像を、配置する額縁のオブジェクトを選びます。そして部分透過したとき、よりきれいに見えるようにSketchUpで操作しておきたい手順をご紹介します。

マテリアルを透明にしたときに、背面に表示される画像を選びます。

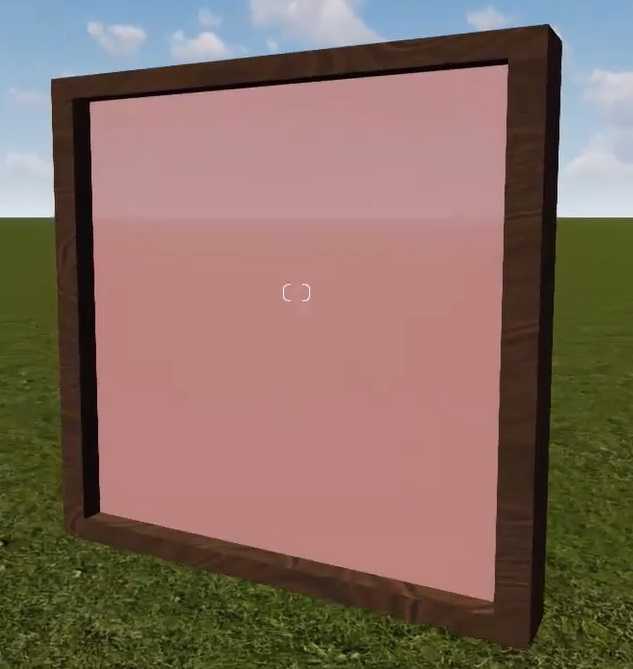
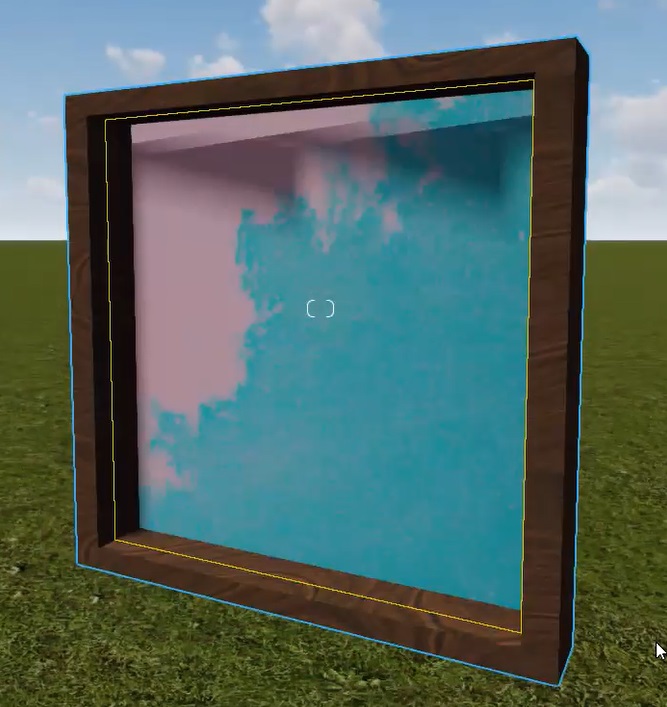
こちらがSketchUpで見た額縁です。この額縁の背面に先ほど選んだ画像を背面に貼っておきます。

上の画像は、もともと額縁についていたピンク色のテクスチャを透過させた状態です。
ひと手間ですが、透過させた部分の背面でオリジナルの画像を見せたいときは、この作業が必要になります。
さて、SketchUpの準備も整いました。SketchUpで作成した額縁とAdobe Photoshopで作成した画像をLumionプロジェクトにインポートしましょう。
【マテリアルの一部分を透明にする道のり3】アルファチャンネルをLumionにインポートする

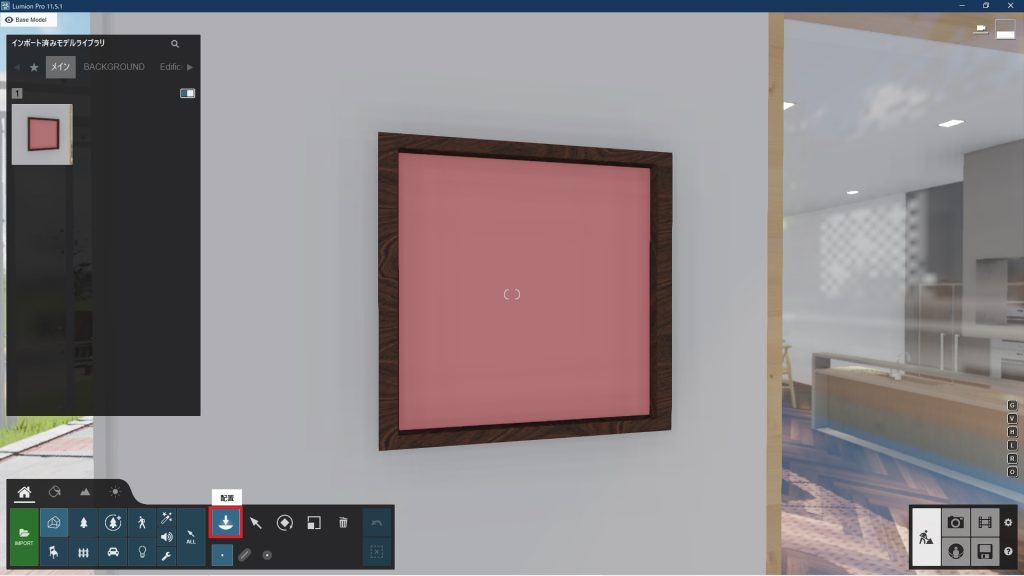
Lumionプロジェクトを開き、任意の場所にテクスチャを貼るオブジェクト(額縁)を配置します。
「配置」をクリックすると「インポート済みモデルライブラリ」が展開します。インポート済みモデルライブラリに保存されている、額縁を選択して配置しましょう。

作成したテクスチャを貼り付ける額縁の面を、スタンダードマテリアルに設定すると、Lumionマテリアルプロパティが展開されます。
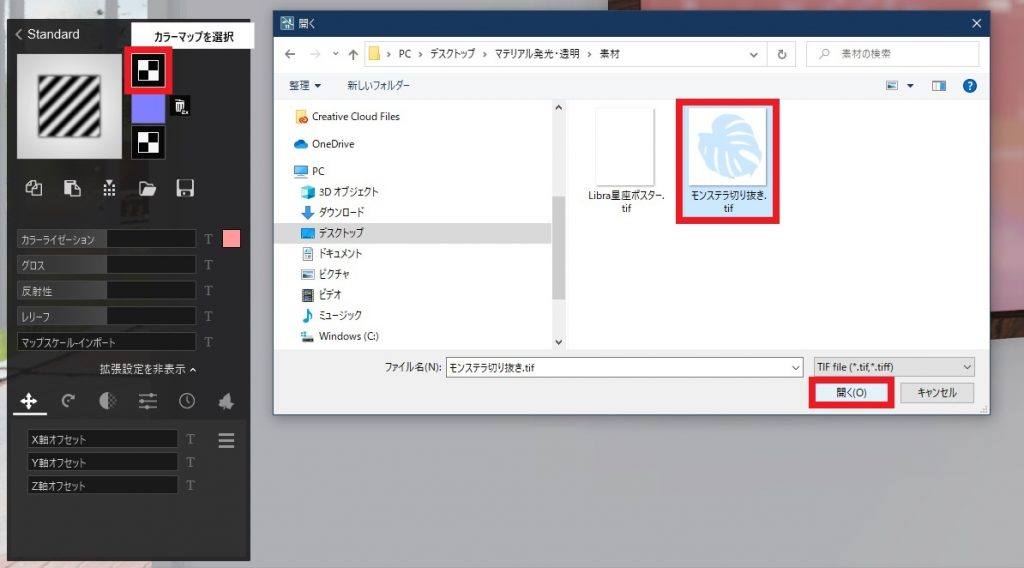
先ほど作成し、TIFFデータとして保存した、モンステラの葉の画像をLumionマテリアルプロパティの「カラーマップを選択」に取り込みます。任意のファイルが開くので、該当の(モンステラの葉切り取り)を選択し「開く」をクリックします。

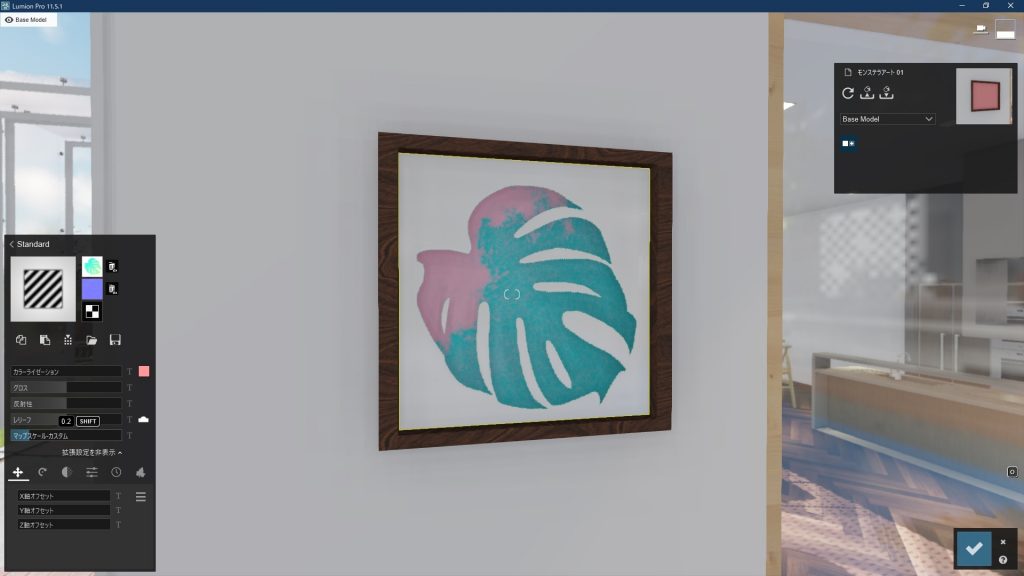
モンステラの葉が切り抜かれ、一部透明になっているマテリアルがインポートされました。

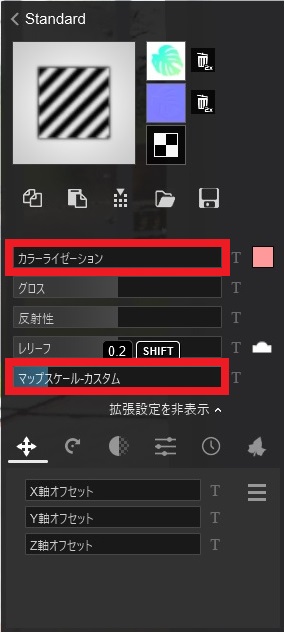
もともと額縁のオブジェクトについていたテクスチャのピンク色が、取り込んだテクスチャに反映されている場合などは「カラーライゼーション」で調整をしてください。
マテリアルのサイズが額縁のサイズとずれている場合は「マップスケール」でサイズを微調整してください。
これで出来上がりです。これだけだと、いまひとつ透明にした奥行が見えてきませんよね。では、レンダリングをしてみましょう。
さりげなく美しいマテリアル 奥行きと影をLumionで楽しむ
レンダリングした画像がこちらです。

一部を透明にした部分が奥にあるテクスチャに影を落とし、とても印象的なオブジェクトを作ることができました。
SketchUpで加工し、透明部分から見えるテクスチャを設定すると、このように背面のカラーも楽しめ、より効果的な表現ができるようになります。
SketchUpで加工し、透明部分から見えるテクスチャを設定すると、このように背面のカラーも楽しめ、より効果的な表現ができるようになります。
ひと手間加えることで、絶大な視覚効果を発揮する、オブジェクトの作成方法を2回に渡ってご紹介いたしました。部分発光や一部を透明にする技法をフルに活用し、Lumionで魅せるプロジェクトを作成していただけたらと思います。
この記事を書いた人

-
CAD技術者を育成する会社BRINGROWブログ作成チーム「BRINGROWブログ部」です。Lumionの講師をはじめCADやBIMのプロフェッショナルメンバーで構成。
読者の皆様が知りたいことや便利な機能など、日常の業務で活用できる新鮮な情報をお届けします!
株式会社BRINGROW公式ホームページ
最新の投稿
 チュートリアル2022.10.26Lumionで魔法をかける キッズルームのハロウィン
チュートリアル2022.10.26Lumionで魔法をかける キッズルームのハロウィン チュートリアル2022.10.06ツタが作る癒やしの異空間 Lumionの壁面緑化
チュートリアル2022.10.06ツタが作る癒やしの異空間 Lumionの壁面緑化 チュートリアル2022.09.12洗練されたアイキャッチ Lumionスケッチアート
チュートリアル2022.09.12洗練されたアイキャッチ Lumionスケッチアート 未分類2022.08.08素朴と繊細が奏でる洗練されたデザインLumionスケッチ
未分類2022.08.08素朴と繊細が奏でる洗練されたデザインLumionスケッチ
