フェージングは難しいのか?

Lumion11から搭載された、フェージングエフェクト。
建物の構成や建物が出来上がるプロセスを、視覚的に分かりやすく表現できるエフェクトです。
どのようなオブジェクトでもフェージング効果がつけられるため、表現の可能性は無限です。
フェージングエフェクトの設定画面を見ると「難しそう」「ややこしそう」など、敬遠したくなります。
ですが、操作をしてみると、ある程度はLumionがコントロールしてくれるので、とてもスムーズに作成できます。
制作後の達成感が非常に高いフェージング。
今回は、木造住宅にフェージングエフェクトをつけてみました。
フェージングの準備
Lumionで操作する前に、準備しておきたいことをご紹介します。
アニメーションをイメージしよう
最初にどのようなアニメーションを作成するか、イメージしましょう。

今回、作成する動画は、戸建ての一部屋をモデルにしています。
木造住宅の柱を一つ一つ並べて、ダイニングが完成するまでのアニメーションを作っていきたいと思います。
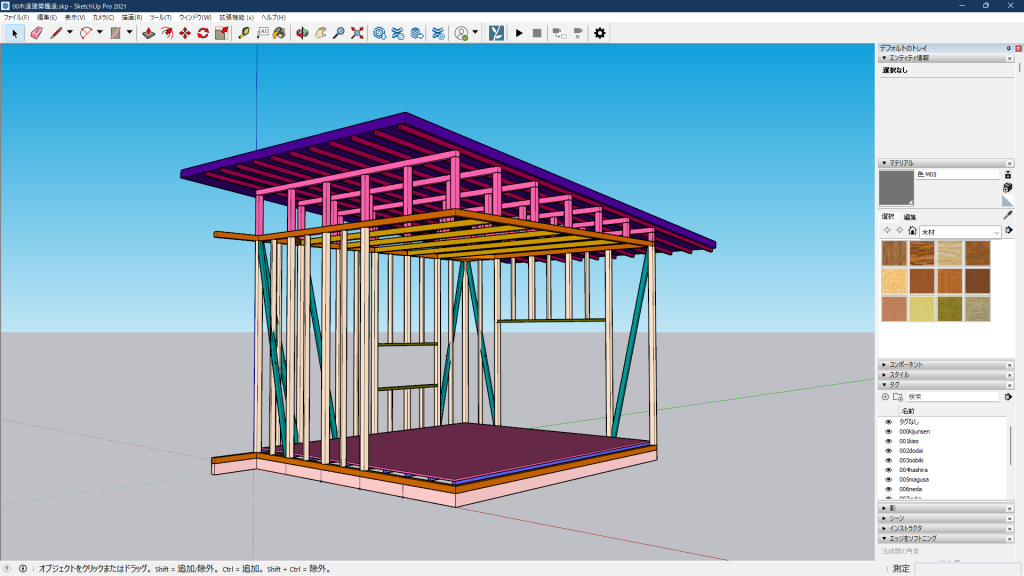
モデルをパーツごとにインポートする
パーツを細かく分けてインポートすることで、より動きのあるアニメーションに仕上がります。

少し手間はかかりますが、土台、柱、壁、屋根など、全て個別のオブジェクトとしてインポートします。
後に、フェージングアニメーションを付けたとき、オブジェクトを個々に動かすか、まとめて動かすか、このインポート作業で決まります。
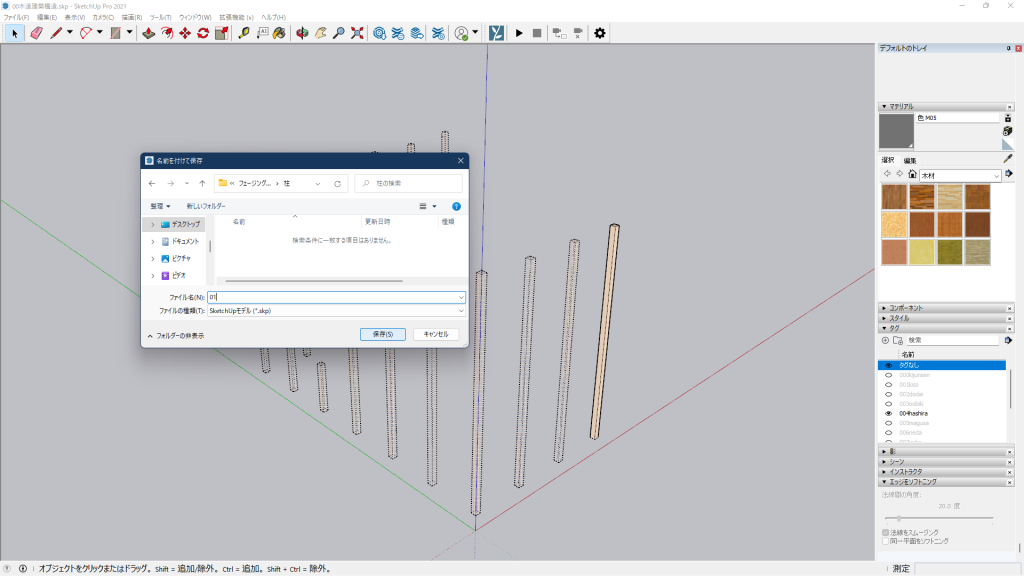
特に今回は、柱が綺麗に並んでいく動きをメインに見せたいので、柱一本一本、非表示/表示を切り替えながらインポートの作業をしました。
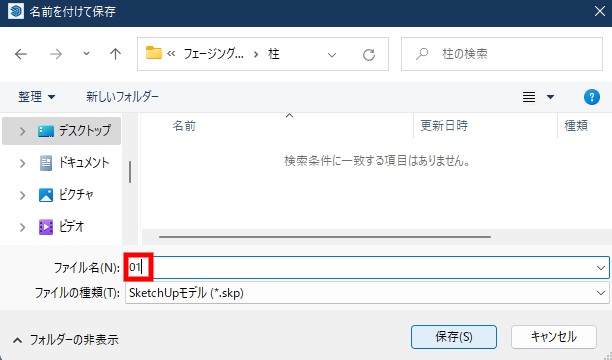
書き出す際は、非表示/表示機能を使用して書き出していきましょう。
さらに、Lumionにインポートした際、位置を合わせる必要があるので、基点を動かさずに書き出すことが大切です。

※数が多いオブジェクトは混乱を防ぐために、番号付けをしながら保存しています。
Lumionでフェージングアニメーションを作成する
ここからは、Lumionで作業をします。
Lumionにオブジェクトをインポートする

先ほど作成したオブジェクトをLumionにインポートします。
この時、フェージングエフェクトの編集で作業しやすいように、土台、柱、壁、屋根など、おおまかにレイヤーを分けておきましょう。
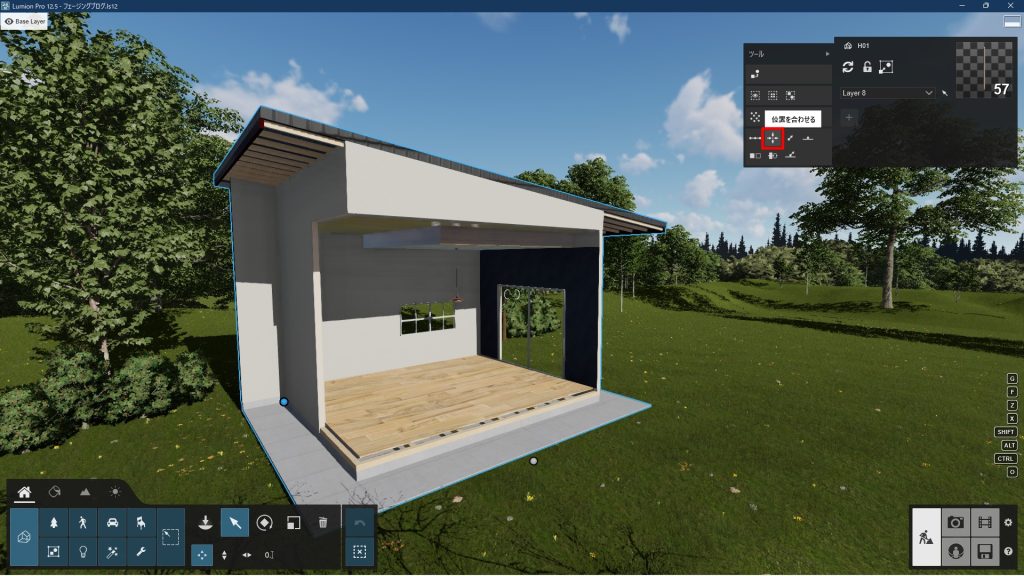
LumionにそれぞれインポートしたあとはCtrl+ドラッグで全て選択し、「位置を合わせる」をクリックします。
「位置を合わせる」を有効にするため、前章の基点を動かさず書き出す作業がとても重要になります。
モデルのデザインを完成する

モデルの配置が完了したら、インテリアや人物オブジェクト、植栽、照明を配置して、デザインを完成させます。
この時、マテリアルの設定も完成させておきましょう。
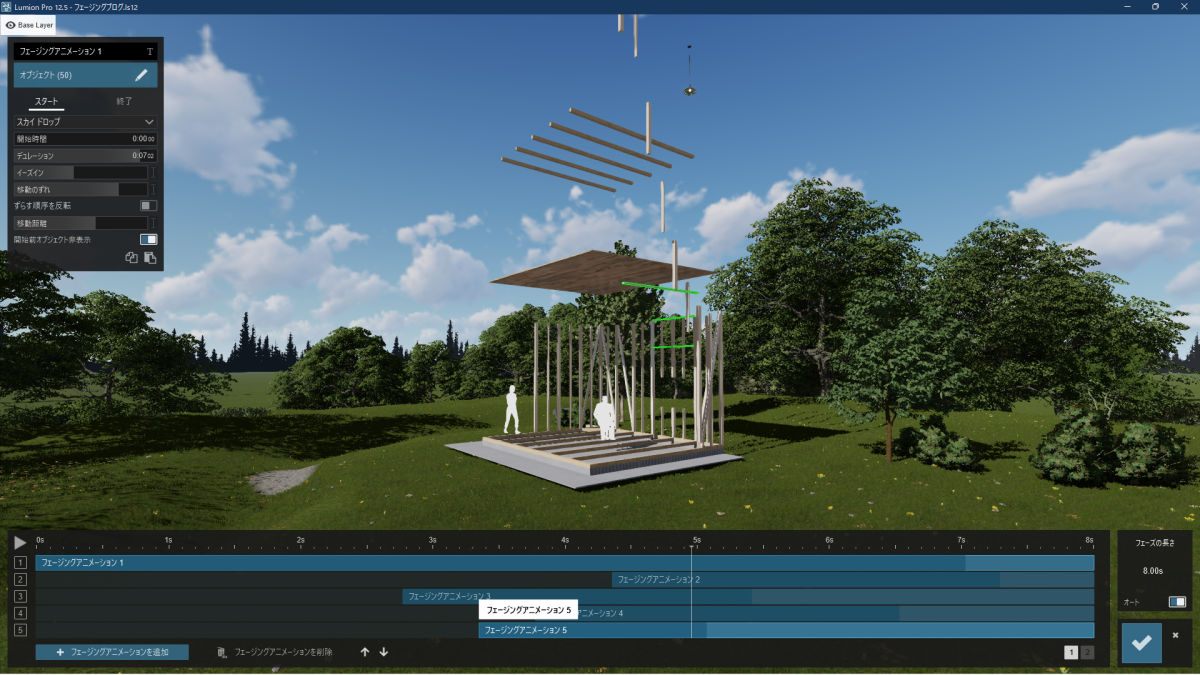
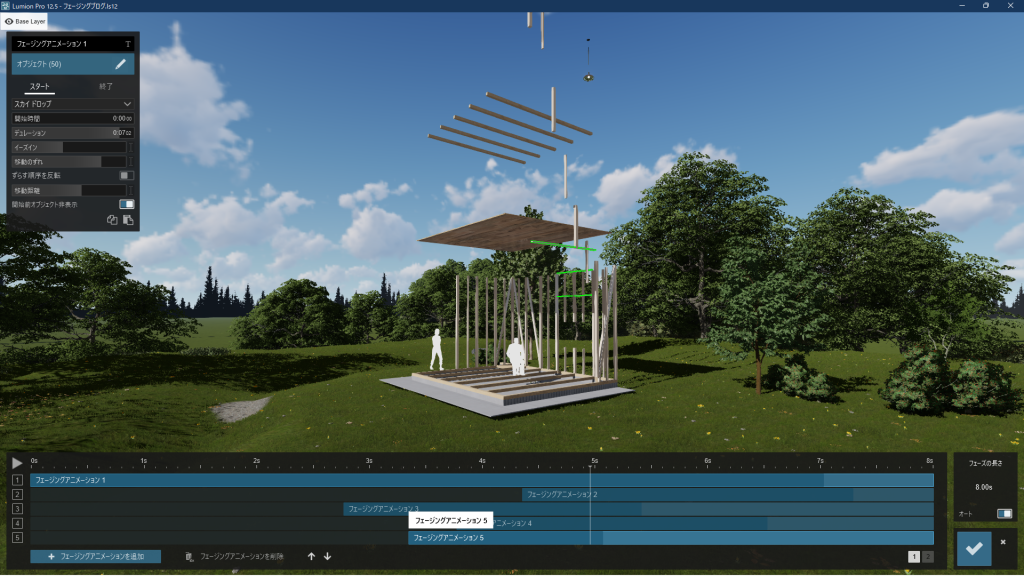
フェージングエフェクトを編集する

動画クリップを作成し、フェージングエフェクトを追加します。
フェージングエフェクトには大きく分けて4種類の動きがあり、動かすパーツやタイミングを編集できます。

今回の例では、大きく次のアニメーションに分けました。
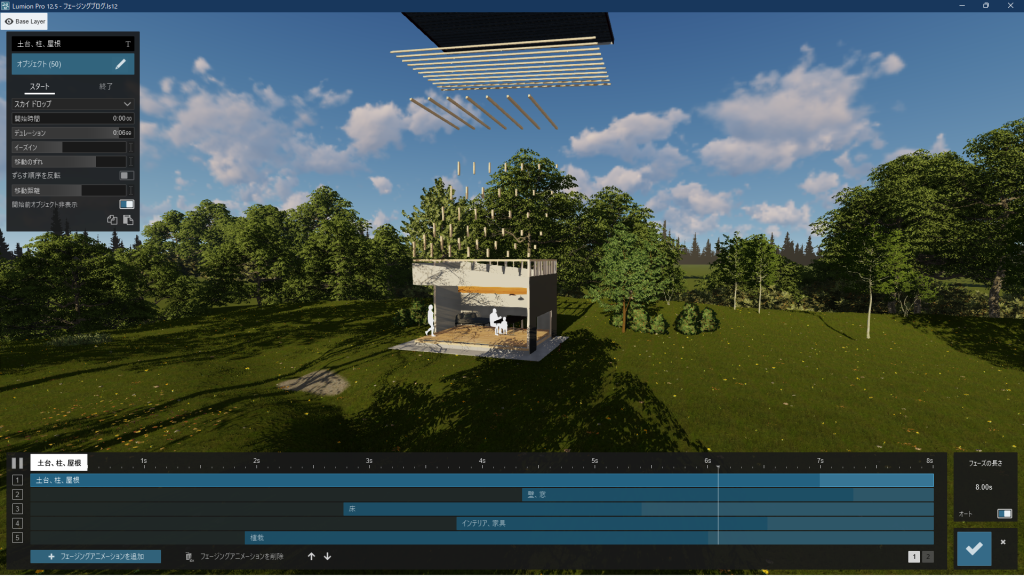
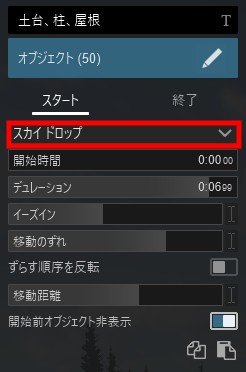
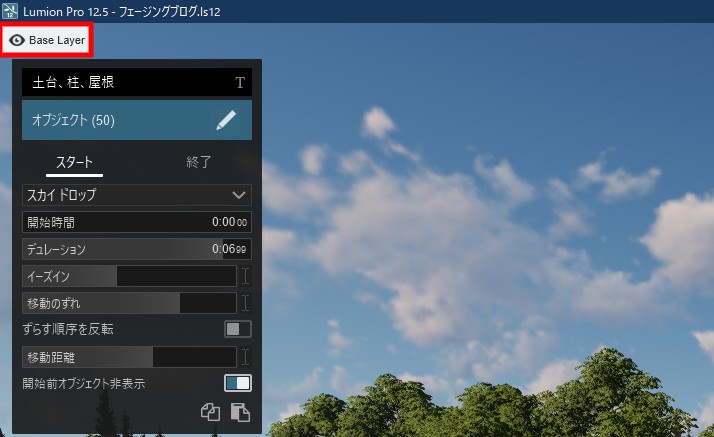
①土台、柱、屋根、床「スカイ ドロップ」
②壁、窓「グラウンド ライズ」
③インテリア、家具「インプロード」
④樹木「ポップイン」
【アニメーションの簡単な説明】
◆スカイドロップは、空からオブジェクトが降ってくるイメージです。
◆グラウンドライズは、オブジェクトが地面から生えてくるイメージです。
◆インプロードは、設定した移動距離から、配置した場所まで原点に向かって移動します。
◆ポップインは、オブジェクト0%から、任意のスケールまで大きくなります。
このアニメーションを各オブジェクトに設定し、それぞれのアニメーションの始まりと終わりのタイミングや、移動のずれを「タイムライン」で確認しながら、プロパティの開始時間や、移動のずれなどを調整します。
フェージングの詳細な設定方法は「フェージング」こちらの記事をご覧ください。

フェージングエフェクトを編集する際、とても便利なのが、オブジェクト毎に分けたレイヤーです。
オブジェクトをインポートした時、建物の形になるようにオブジェクトを集合させています。
そのため、柱にアニメーションを付けようとしても、今の状態だと見えません。
柱オブジェクトだけのレイヤーを作成しておくと、他のレイヤーを非表示にすれば、柱だけが表示されるため、簡単にアニメーションがつけられます。
オブジェクトにアニメーションを追加するときは、レイヤーの切り替えをうまく利用すると、スムーズに作業がすすみます。
完成前の最終調整

フェージングアニメーションが完了したら、最終調整として、想像したロケーションに近くなるよう、エフェクトを追加します。
これで完成です。
クセになるフェージングで魅せるプレゼンを
完成したアニメーションがこちらです。
木造住宅の造りがとても良くわかります。
ゼロの状態から、完成までを一気に見せられるフェージングは、建築物の構造などを数秒で表現できます。
フェージングは動画編集ソフトを使用せずに、視覚的に面白い効果で、伝えたい内容を具現することが可能です。
見る人を魅了し、好奇心や想像力がくすぐられる、Lumionのフェージングを活用してみてはいかがでしょうか。
Lumion12.5では、14日間無料Trial版がお試しいただけます。まずは14日間、Lumion12.5の新しい世界を体験してください。
※Lumion12.5に最適なハードウェアはこちらの「ナレッジベース」の記事をご覧ください。
この記事を書いた人

-
CAD技術者を育成する会社BRINGROWブログ作成チーム「BRINGROWブログ部」です。Lumionの講師をはじめCADやBIMのプロフェッショナルメンバーで構成。
読者の皆様が知りたいことや便利な機能など、日常の業務で活用できる新鮮な情報をお届けします!
株式会社BRINGROW公式ホームページ
最新の投稿
 チュートリアル2022.10.26Lumionで魔法をかける キッズルームのハロウィン
チュートリアル2022.10.26Lumionで魔法をかける キッズルームのハロウィン チュートリアル2022.10.06ツタが作る癒やしの異空間 Lumionの壁面緑化
チュートリアル2022.10.06ツタが作る癒やしの異空間 Lumionの壁面緑化 チュートリアル2022.09.12洗練されたアイキャッチ Lumionスケッチアート
チュートリアル2022.09.12洗練されたアイキャッチ Lumionスケッチアート 未分類2022.08.08素朴と繊細が奏でる洗練されたデザインLumionスケッチ
未分類2022.08.08素朴と繊細が奏でる洗練されたデザインLumionスケッチ