オブジェクトをアニメーション化し、レイヤーを切り替え単一のアニメーションでモデルのリピートを交互に行う方法について、このムービーで分析をしています。是非とも参考にしてください。
建築家とクライアントの要求は、屋内のデザインだけにとどまりません。例えば、プール、子供用の安全デッキ、プールサイドの椅子と芝生の憩いのスペースなど。エクステリアの要素を、どんな風に配置していくのがベストかクライアントがイメージが湧くように提案していく事が重要です。
今回建築家が提案するのは、自動開閉式の木製スライドで覆われたプールです。
Lumionはクリエイティブでアニメーション化されたレンダリングをクライアントに提供していきます。ものの数分で、木製のデッキをアニメートし終了時に庭園の美しさをリアルにアピールすることが可能です。
このブログの投稿では、「庭園プール」のムービーを詳しく見て「バリエーションコントロール(Pro版のみ)」、レイヤーの表示と移動などの機能を使用してクライアントにアピールする方法を探っていきたいと思います。
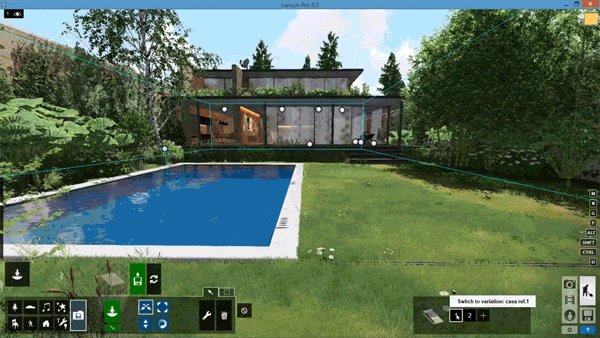
「裏庭プール」のシーンを設定する
Lumion 8 Proでは、新機能の1つが「バリエーションコントロール」エフェクトでした。 「バリエーションコントロール」では、ムービーモードの「シーン&アニメーション」エフェクトに配置され、単一のモデルまたはまったく異なるモデルの違いを同じムービー内に簡単に表示できます。
この機能を使用することで、プールと自動開閉式プールデッキの追加がこれらの外観にどのように変化をもたらすかをクライアントに迅速かつ簡単に表現します。

では、このアニメーションのいくつかの要素を分けて、どのように編集されたかを見てみましょう!
最初のモデルをインポートしてバリエーションを追加する
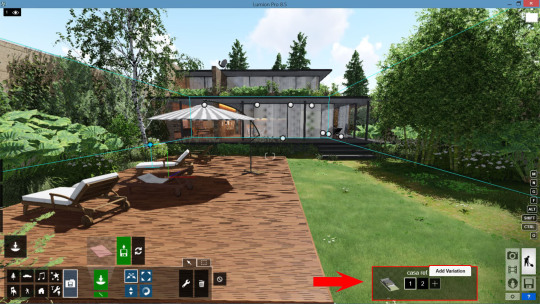
最初のステップは、モデルバリエーションの1つをインポートすることです。 一般的に、「バリエーションコントロール」を使用して最初に表示するモデルですが、主要な最終デザインとしても機能します。 どのモデルを最初にインポートしても、後で「バリエーションコントロール」エフェクトを設定する方法が重要です。
他のモデルと同じようにモデルをインポートします。 Lumionの編集モードで’Imports’を選択し、緑色のボタンをクリックするだけでモデルを簡単にインポートができます。

モデルをインポートしたら、そのモデルを選択したままにしてください(ノード(丸い印)は青色になります)。これにより、バリエーションをインポートすることができます。
‘バリエーションモデル’を追加するには、画面の右下隅に小さなダイアログボックスを配置します。 これにより「バリエーションコントロール」ボックスで、バリエーションをインポートして簡単に切り替えることができます。

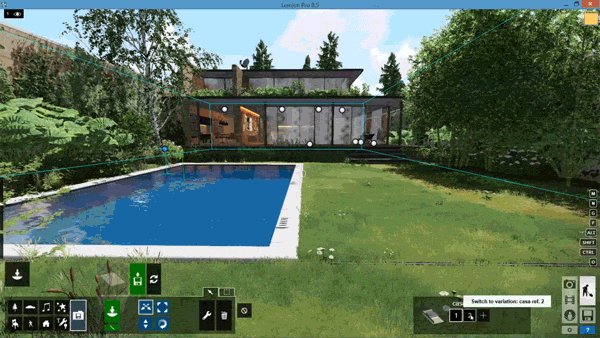
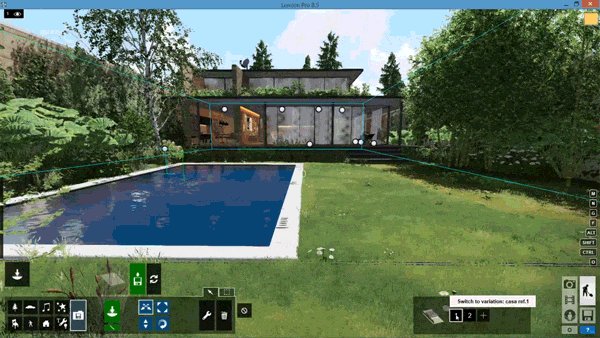
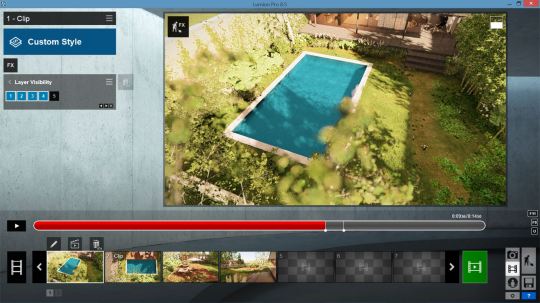
次のgif画像で分かるように、2つのモデルの間の唯一の変化要因はプールです。

レイヤの割り当て
建物やプロパティの複数のバリエーションを表示するだけでなく、レイヤーに特定のオブジェクトを割り当ててから、ムービーの特定のポイントにレイヤーを表示することもできます。
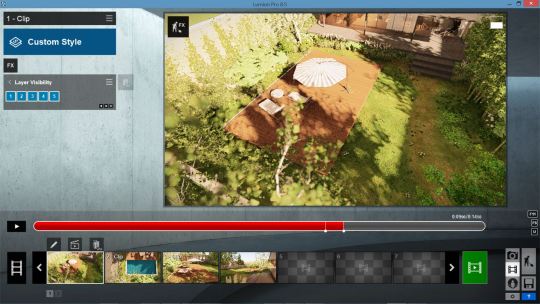
このアニメーションでは、自動開閉式プールデッキとプールに付属する家具類をレイヤー5に割り当てました。その方法では、最初に「バリエーションコントロール」エフェクトを使用してプールの外観をアニメートし、プールデッキとプールに付属する家具を後で表示させます 「レイヤーの可視性」エフェクト。
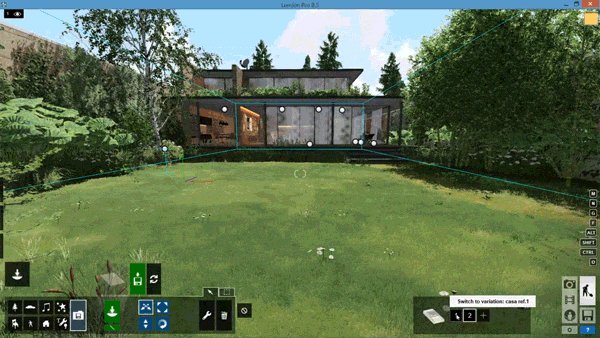
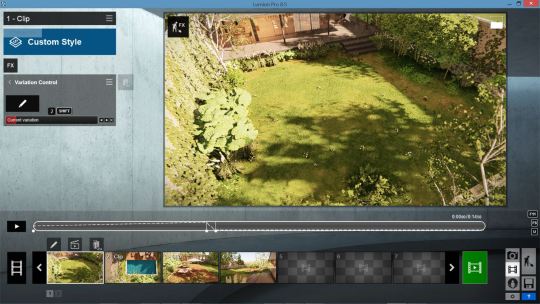
レイヤ5が無効

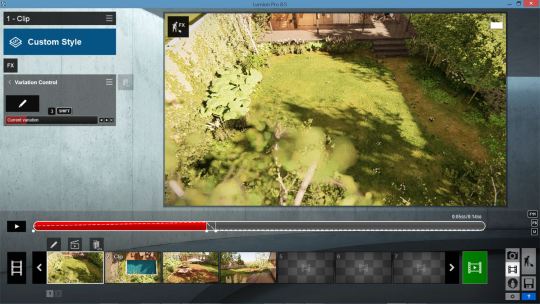
レイヤ5を有効

モデルをインポートしてバリエーションモデルを取り込み、レイヤーに特定のオブジェクトを割り当てたら、残りのシーンの構築、植栽やその他のオブジェクトの追加していきます。さらに美しい素材のテクスチャリングを適用させ、建物を仕上げていきます。
個々のビデオクリップを作成する
全体の26秒のアニメーションは、わずか4つのクリップを使用して作成されました。 ビデオ全体のレイアウトは次のようになります。

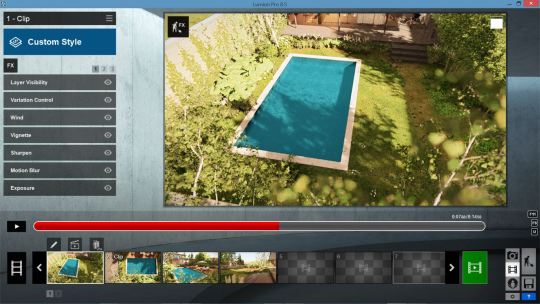
クリップ1
最初のクリップでは、Lumionのムービーモードで3枚の写真を撮影して、カメラの経路をアニメーション化しました。 このクリップのカメラは、プールがポップアップするときに庭園の周りを回ります。
クリップ2
クリップ2では、プールの上に閉じた木製カバーを示すオーバーヘッドパンがあります。 このクリップを作るために、Lumionのムービーモードで2枚の写真を撮りました。

クリップ3
クリップ3では、庭園全体を表示するのがベストだと考えました。 このようにして、クライアントは、プールと自動開閉式デッキで庭園全体の外観を見わたすことができます。

クリップ4
ムービーを締めるために、次のような作業を行いました。
最後のショットの重要性は、庭園のプールを完全に吸収するのに必要な時間をクライアントに提供するだけで、庭のパン(2点の写真ポイントから6秒間のアニメーション)を行いました。
エフェクトを適切に組み合わせてスタイルと気分を注ぐ
バリエーションモデルをインポートした後、レイヤーにプールデッキと必要な家具を配置し、ムービーの個々のクリップを準備したら、適切な種類のエフェクトを使用してシーンに投入しましょう。下に各エフェクトが庭園シーンの外観にどのように影響するかを示すレンダリングされた画像のgifがあります。

以下では、個々のエフェクトとその設定を見つけることができます。
[太陽]
太陽の高さ:0.3
太陽の見出し:0.3
太陽の明るさ:0.8
太陽の円盤サイズ:0.0
[影]
太陽の影範囲:4000m
着色:0
明るさ:0.2
内装/外装:0.0
オムニシャドウ:3.0
シャドウ補正:0.0
シャドウタイプ:ノーマル
ソフトシャドウ:オン
ファインディテールシャドウ:オン
[反射]
編集:関係する場所で反射面を追加する
フリッカー低減:0.5
反射閾値:25.0cm
スピードレイ反射:オン
[スカイライト]
明るさ:2.0
飽和度:1.0
平面反射のスカイライト:オフ
投影された反射のスカイライト:オフ
レンダリング品質:高
[ハイパーライト]
数値:30
[グローバルイルミネーション]
太陽の量:0
ダウンスピード:84.4
スポットライトを減らす:1.0
太陽の最大効果:30.0m
プレビュースポットライトGIと影のプレビュー:オフ
[色収差]
分散:0.02
影響範囲:0
安全な影:0
[空と雲]
ポジション:0.3
雲のスピード:0
雲の量:0.7
低い雲:0
高い雲:0
雲の方向:0
雲の明るさ:0.2
雲の柔らかさ:0.4
低い雲の柔らかさの除去:0.8
空の明るさ:0.6
雲の設定:1.0
雲の高さ設定:0.3
全体の明るさ:1.3
[色補正]
温度:0.7
色合い:0.3
バイブランス:0.4
明るさ:0.5
コントラスト:0.6
飽和度:1.0
ガンマ補正:1.1
色補正の下限:0
色補正の上限:1.0
[アナログカラーラボ]
スタイル:0.9
数量:0.6
[彩度を選択]
色の選択:0.3
範囲:1.0
飽和度:0.3
闇:0.5
残留色の彩度低下:0.0
[被写界深度]
数量:100.7
前景/背景:0
焦点距離:3.6m
シャープ領域サイズ:0
オートフォーカス:オフ
[感光度]
露出:0.5
[シャープにする]
強度:0.4
[ビネット]
ビネットの量:0.1
ビネットの柔らかさ:0.8
[風]
葉の風の強さ:0.4
レイヤの可視性、バリエーションコントロールと移動
画質効果を適用するだけでなく、プールと自動開閉式のカバーを閉じたプールデッキの外観を示すために、「アニメーション効果」を追加する必要があります。
たとえば、クリップ1では「バリエーションコントロール」とレイヤー表示のエフェクトを使用しましたが、クリップ2と3では「移動」エフェクトを使用して自動開閉式プールデッキをアニメーション化する必要がありました。
以下では、これらの3つのアニメーション効果を個々のクリップにどのように適用したかを見ていきます。
クリップ1
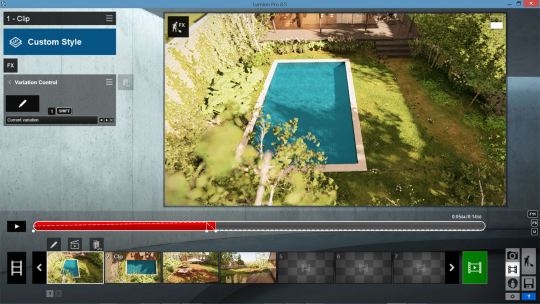
前述のように、クリップ1の目標はクライアントを現在の庭園に紹介し、プールにバリエーションを表示することでした。キーフレームと「バリエーションコントロール」エフェクトを使用すると、プールのあるモデルが指定された瞬間に表示されました。
実際行うと:

1.ゼロ秒で最初のキーフレームを作成し、 ‘Current variation’スライダをプールなしのモデルに設定します。
2.バリエーションスイッチを示す2番目のキーフレームを作成します。 「現在のバリエーション」スライダを同じ番号(プールのないモデルと同じ)または空白のバリエーションに設定します。

3. 3番目のキーフレームを作成し、 ‘Current variation’スライダをスイミングプールのモデルに設定します。

注:実際の切り替えは、キーフレーム間の中心点で行われます。2番目のキーフレームを追加しないと、最初のキーフレームと3番目のキーフレームの中間に切り替わります。
次のステップは、ムービーモードでの「シーンとアニメーション」エフェクトからの「レイヤー可視性」エフェクトでプールカバーとプールに付属する家具を表示することです。
「バリエーションコントロール」エフェクトのように、キーフレームを使用すると適切なタイミングでレイヤーを表示させることができます。
実際行うと:
1.レイヤー5の外観の前に表示するレイヤーを示すために、最初のキーフレームを設定します。

2.キーフレームを設定して、レイヤー5の外観を指定します。

クリップ2とクリップ3
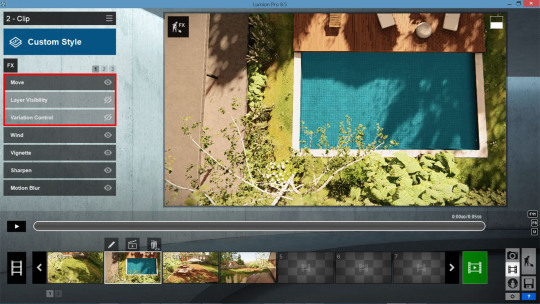
クリップ2の場合、「バリエーションコントロール」エフェクトまたは「レイヤーの表示」エフェクトは不要です。 したがって、これらのクリップでは単にエフェクトスタックから無効にすることができます。
後処理やサードパーティ製のソフトウェアを使用しなくても、移動開閉式のプールカバーの効果を得るにはムービーモードの「シーンとアニメーション」エフェクトで「移動」エフェクトを使用します。

実際行うと:
1.「編集」をクリックして、クリップの先頭にアニメートする項目を選択します。 「移動」エフェクトでは、一度に1つのアイテムしか選択できません。

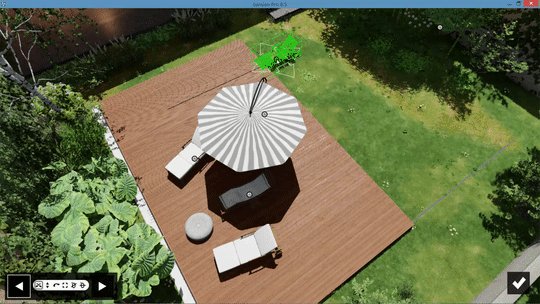
2.選択したアイテムの位置、高さ、回転、スケール、ピッチをアニメートできます。 オブジェクトを選択した状態で、開始位置に移動します。


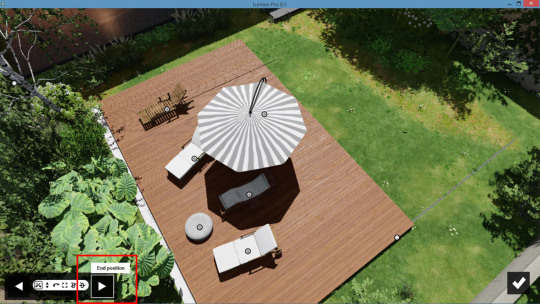
3.アニメーションオブジェクトの終了点を確認するには、「終了位置」の三角形を選択します。

4.アニメーション化するすべてのオブジェクトを繰り返します。オブジェクトの動きを示す黒い線が表示されます。
動きをつくり、「見る人」をデザインに引き込む

「移動」エフェクトから「レイヤーの可視性」と「バリエーションコントロール」まで、適切なエフェクトを使用することで設計したスペースにクライアントを魅了する事ができる、ダイナミックでエキサイティングなアニメーションを作成する事ができます。
この記事を書いた人
最新の投稿
 最新情報2025.09.29Lumion Cloudでコラボレーションを始めるべき5つの理由
最新情報2025.09.29Lumion Cloudでコラボレーションを始めるべき5つの理由 イベント情報2025.09.08【Lumion+Matterport】オンライン&リアルイベントを9/16(火)に開催!
イベント情報2025.09.08【Lumion+Matterport】オンライン&リアルイベントを9/16(火)に開催! チュートリアル2025.08.07風景を視覚化するためのガイド
チュートリアル2025.08.07風景を視覚化するためのガイド その他2025.08.06夏季休業のお知らせ
その他2025.08.06夏季休業のお知らせ
