VRウォークスルーを作成したいとお考えですか?
このビデオチュートリアルでは、SketchUpとSketchfabを使用して
VRウォークスルーを簡単に作成する方法をお伝えします。
※日本語字幕がご利用頂けます
バーチャルリアリティ(VR)は、建築物を没入感のある衝撃的なフォーマットによりデザインの美しさを伝えることができるなど、とても大きな可能性を秘めています。
しかし、多くの建築家にとって、VRウォークスルーを作成することは手の届かないところにあるようです。
質の高い結果を得るには、高価な装置、複雑なソフトウェア、そして数日間のテストが必要になる場合があるからです。
しかし無料で使いやすい解決策がたくさんあるので、このようなことにはなりません。
上の動画では、SketchUp、Lumion、Sketchfab 、3Dモデル共有サイトを使って、住宅のVRウォークスルーを、簡単なステップを踏んで作成する方法を紹介しています。 VRヘッドセットを追加することで、自分や他の人をデザインの中に没入することができ、空間と次元の感覚を高めることができます。
ビデオチュートリアルを見て、VRテクニックを自分のプロジェクトに適用する方法を学びましょう。
このブログの記事は、ステップをわかりやすく説明しているので、将来の参考のために保存しておいてください。 また、各ステップのビデオ内での時間を記載・マーキングしているので、各ステップにいつでも接続することができます。
※Lumionは、このチュートリアルと次のチュートリアルで取り上げるツールや企業との間に商業的または業務上の関係はありません。 市場にあるツールの中から、お客様に喜んでいただける有用な手法の一つとして情報を提供させて頂いています。
LumionとSketchUpユーザーがこれらの無料ツールをワークフローに簡単に追加する方法を説明することは価値があると思っています。 クライアントの所に訪問することが困難な場合や不可能な場合に有用なツールなためです。
SketchUp、Sketchfab、LumionでVRウォークスルーを作成する方法
Lumionを使用すると、あなたの建築デザインのビジョンを簡単に取り込み、美しく高品質の画像や動画として表示できます。
また、様々な目的で使用できる360パノラマにレンダリングすることができます。
例えば、360パノラマをMyLumionに直接アップロードすることで、プロジェクトをオンラインで即座に共有できるため、クライアントは画像をクリックしてデザインを確認できます。
VRヘッドセットで表示するために360パノラマをレンダリングすることもできます。
これらの360度パノラマ画像は、デザイン会議や顧客へのプレゼンテーションなどには十分すぎるほどです。
ただし、部屋から部屋へシームレスに移動することはできません (Lumionでは、ある1点の360度のパノラマ画像から別の画像へ移ることしかできません)
デザイン内を自由にウォークスルーしたい場合、SketchUp(または他のモデリングソフト)、Sketchfab、Lumionを組み合わせて行うことができます
こちらから、このチュートリアルで使用されている3Dモデルにアクセスできます。
さぁ、始めましょう!
ステップ1:CADモデルをSketchfabにアップロードする(3:16)

a: モデリングソフトから、モデルを「.FBX」ファイルとしてエクスポートします。
b: テクスチャと一緒にファイルを圧縮します。
c: zipファイルをSketchfabにアップロードします。
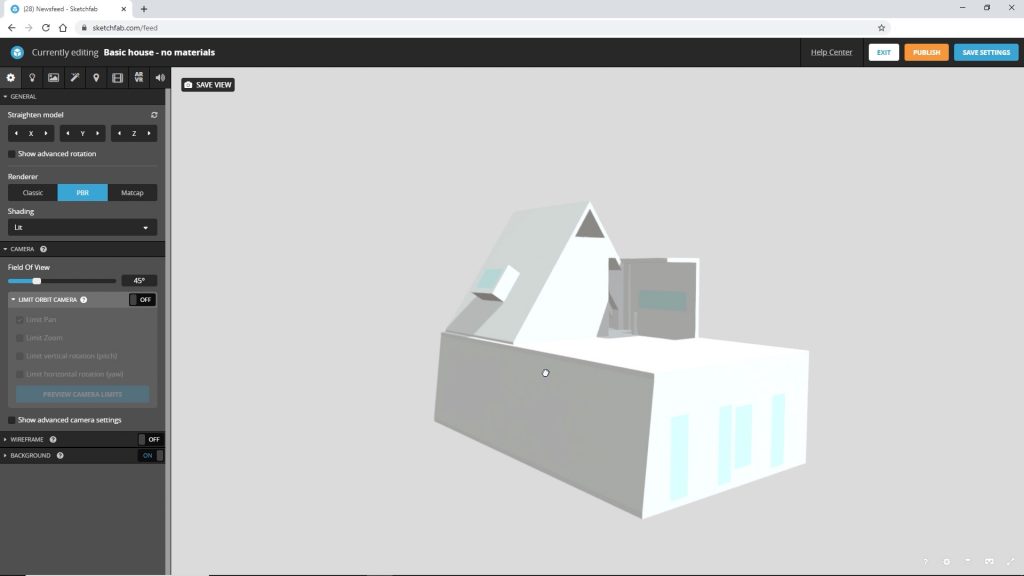
ステップ2:Sketchfab 3Dエディターでモデルの調整を行う(3:50)

a: 窓のガラス面を透明にします。
「Materials(マテリアル)」タブの任意のウィンドウをクリックし、「Opacity(不透明度)」スライダーを動かします。
b: Sketchfabで「Settings(設定)」>「Navigation(ナビゲーション)」>「First Person(一人称)」の順に選択し一人称のナビゲーションに切り替えます。
※「Orbit(オービット)」ナビゲーションでモデルを表示することもできます。
c: 「Lighting(ライティング)」タブ内の「Environment(環境)」で、太陽光を調整します。プロジェクトに適したシーンを選択してください。
このチュートリアルでは、「Kirby Cove」の環境照明を使用しました。
「Orientation(方向)」、「Brightness(明るさ)」、「Shadow(影)」スライダーを調整して、最高の結果が得られるようにします。
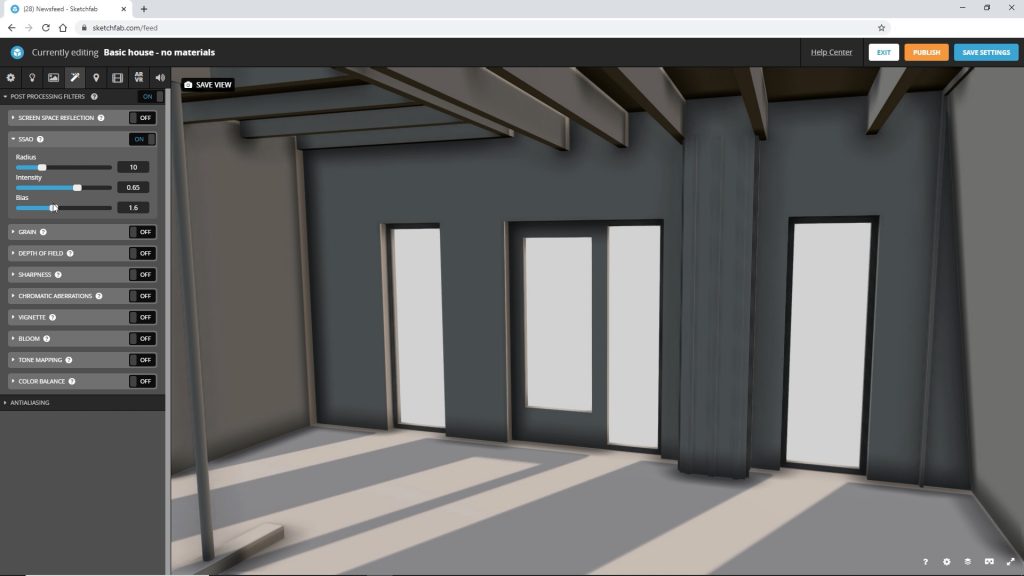
d: 「Post Processing Filters(後処理フィルター)」>「Ambient Occlusion(アンビエントオクルージョン)」(SSAO)を追加して調整します。
e: 「Annotations(注釈)」をクリックし、位置と表示角度を保存し、 画面上の任意の場所をダブルクリックします。
f: AR/VRタブに切り替えて、モデルを拡大縮小し開始点を設定します。
g: 家の中に人を移動し、その人を39にスケーリングします。
h: 設定を保存して公開し、「Exit(終了)」をクリックしてブラウザーでモデルを確認します。
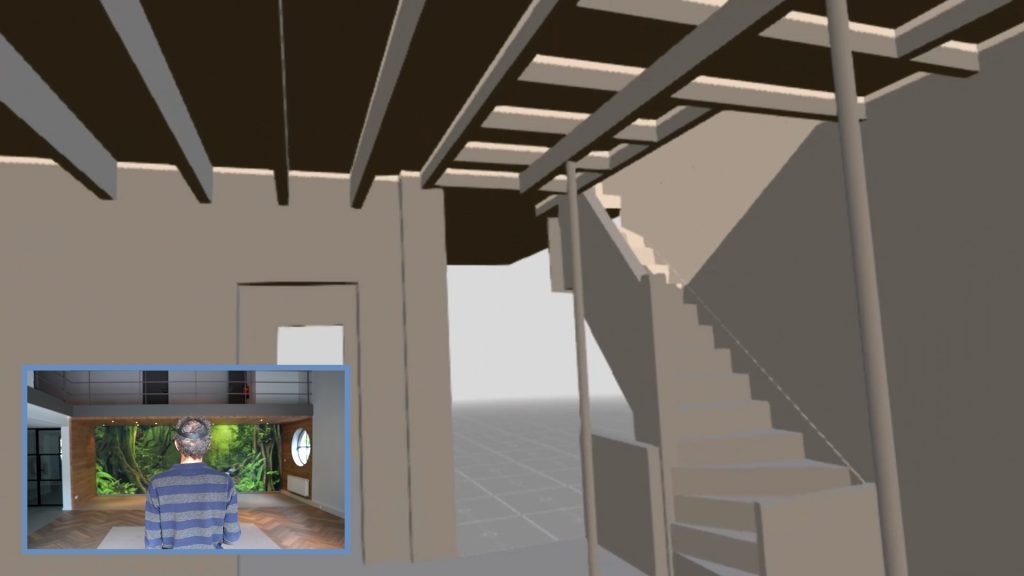
ステップ3:VRヘッドセットでモデルをテストする(5:50)

a: VRヘッドセットのブラウザーでSketchfabを開きます。
b: アカウントにログインして、モデルのoverview(概要)に移動しモデルをブックマークして、後で簡単にアクセスできるようにします。
c: モデルを開いて、画面下の「View in VR (VRで見る)」アイコンをクリックします。
d: VRハンドセットでポイントを決めトリガーボタンをクリックして移動したり、作成した範囲内を歩き回ることができます 。
ステップ4:SketchUpでマテリアルとオブジェクトを追加する(6:52)

a: SketchUp WarehouseまたはPodium Browserから事前に作成されたオブジェクトをダウンロードするか、お好みのソースからモデルを追加します。
b: SketchUpでモデルを追加する際には、VRでのプロジェクトのパフォーマンスを向上させるために、小さな要素を非表示にするようにしましょう。
c: プロジェクト内の面にマテリアルを追加します。
d: アウトライン表示でグループを作成します。
e: 自分と同じくらいの身長の人の写真付きのビルボードを追加します。
これは VRでの正しい目線の高さを設定するのに役立ちます。
f: モデルを再度エクスポートし、テクスチャと一緒に圧縮します。
g: zipファイルをSketchfabにアップロードします。
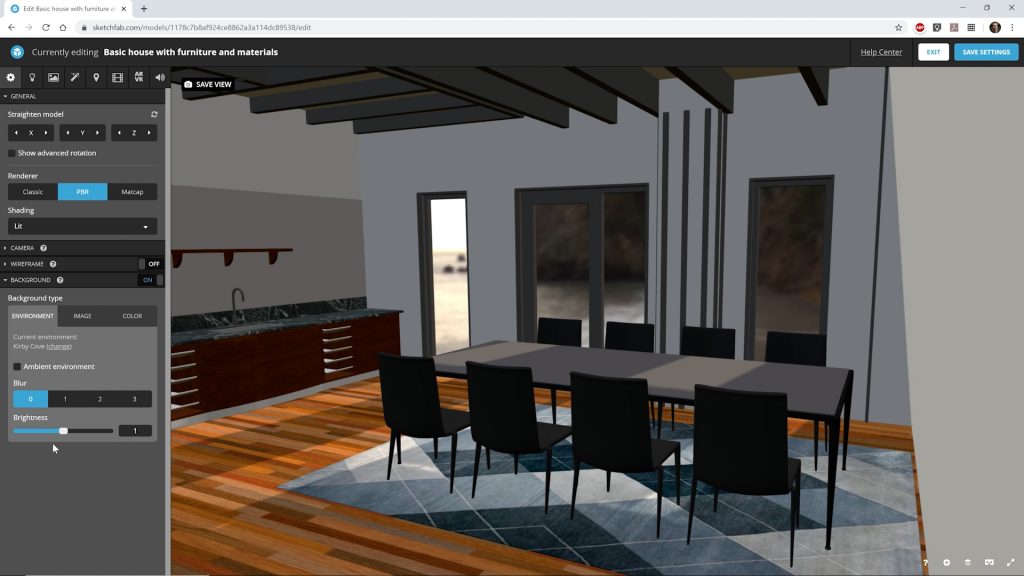
ステップ5:2回目の調整を行う(7:55)

a: ステップ2を繰り返します。
b: 「Background(背景)」に移動して「Ambient Environment(周囲の環境)」のチェックを外すと、背景画像が表示されます。
c: 「Blur(ぼかし)」を0に設定します。
d: VRヘッドセットでモデルをもう一度確認します
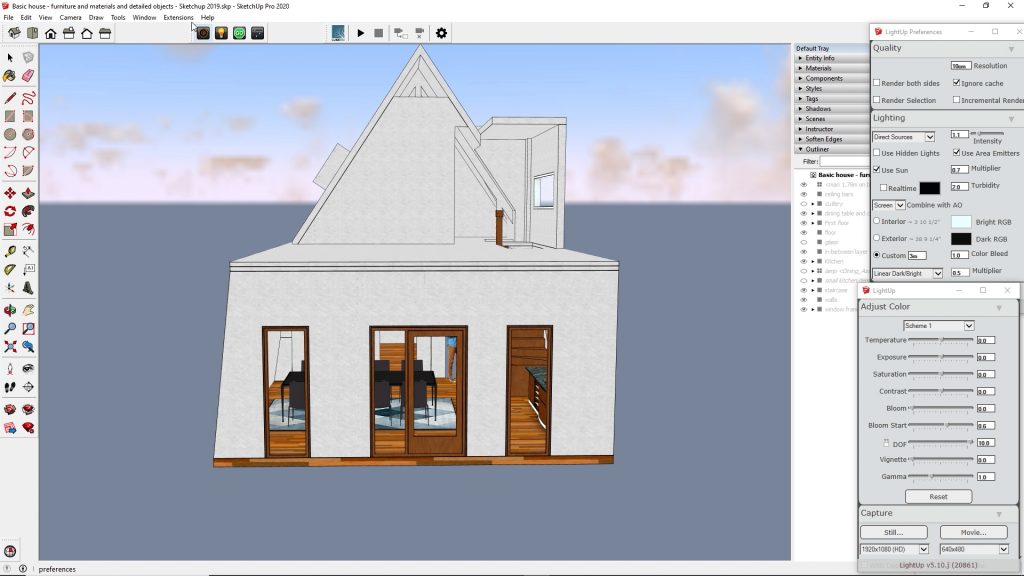
ステップ6:ライトマッピングを使用してVRのライティングを改善する(8:05)
a: すべての面のライティングと影をキャプチャするライトマップを作成するには、SketchUp用のLightUpプラグインをダウンロードします。
b: SketchUpで、オブジェクトやマテリアルを含まない元のモデルを読み込みます。
c: SketchUp 拡張機能マネージャー からLightUpプラグインをインストールします。
d: LightUpを開き、「Preferences(設定)」アイコンと「Capture(キャプチャ)」アイコンをクリックします。
e: デフォルト設定のままで、「go(実行)」をクリックします。
f: SketchUpの影のタブで、太陽の位置を設定します。
g: LightUpの「Capture(キャプチャ)」ダイアログボックスに移動して、ライトマップをモデルにベイクします。
h: 「Export Lighting(照明のエクスポート)」までスクロールし、「Swap Y & Z(YとZを入れ替え)」と「Single Layer(単一のレイヤー)」のみにチェックマークを付けます。
i: 「Model(モデル)」をクリックして、別のフォルダに保存します。
j: 別のフォルダに保存したテクスチャファイルを確認します。
k: すべてのファイルをまとめて圧縮し、圧縮したファイルをSketchfabにアップロードします。
l: モデルをSketchfabの3Dエディターに読み込みます。
ステップ7:3Dモデルを最終調整して細部と品質を向上させせる(10:30)

a: SketchUpのLightUpプラグインに戻り、「Resolution(解像度)」を10cmに設定します。
b: 「Render both sides(両側レンダリング)」、「Incremental Render」、「RealtimeSun(リアルタイムの太陽)」のチェックを外します。
c: 照明距離を3mに設定します。
d: 再度レンダリングしてエクスポートします。
e: ライトマップテクスチャを再確認します(ファイルサイズが大きくなっているはずです)。
f: すべてをまとめて圧縮し、Sketchfabに再度アップロードします。
g: Sketchfabに2つの光源がある場合は、3Dエディターの最初のタブに移動し、「Shading(シェーディング)」を「Shadeless(シェードレス)」に設定します。
ステップ8:オブジェクトとマテリアルで家の詳細を処理する(11:52)

a: LightUpプラグインで、解像度を1cmに設定して細部をキャプチャします。
b: LightUpの「Ignore Cache(キャッシュを無視)」ボタンをチェックするか、念の為キャッシュを削除します。
c: モデルを再度レンダリングします。
d: 問題が発生した場合は、LightUpのキャッシュをもう一度削除してみてください。これで機能します。
e: ライトマップをもう一度調べると LightUpが作成する最大サイズである2048×2048の解像度で作成されているものが多くなります。
f: すべてを圧縮し、Sketchfabに再度アップロードします。
g: モデルをウォークスルーし、建物が暗すぎる場合は、Photoshopでライトマップテクスチャの輝度を上げてみてください。
手順9:Lumionで背景画像を変更する(13:08)
a: 実際に建てる場所の360度の画像を撮るか、Lumionを使用して360度パノラマ画像を作成します。
b: 360度画像がJPEGファイルとして保存された場合はPhotoshopなどで「.HDR」または「.EXR」の拡張子で画像を保存します。
c: Sketchfabで「Light(ライト)」タブに移動し、「Environment(環境)」にてHDRファイルをインポートできます。
d: モデルをウォークスルーして、デザインの空間、規模や感覚を体験します。
建築家のためのVRを使用して、デザインへの入り口を一歩進んでみましょう
VRは、建築家、デザイナー、顧客に多くの可能性をもたらします。
また、ルミオンの360°パノラマ機能を使えば、詳細や立体感を強調した美しい静止画を簡単に素早く作成することができ、見る人に興味と興奮を与えるメディアを提供することができます 。
今回は静的な視点を超えて、没入感を高めたい場合のため、手ごろなツールと簡単に導入できるワークフローを使って、その方法を紹介してきました。
このチュートリアルでは、小さな住宅のVRウォークスルーの作成に焦点を当てました。
次回ブログをお楽しみに!
この記事を書いた人
最新の投稿
 最新情報2025.09.29Lumion Cloudでコラボレーションを始めるべき5つの理由
最新情報2025.09.29Lumion Cloudでコラボレーションを始めるべき5つの理由 イベント情報2025.09.08【Lumion+Matterport】オンライン&リアルイベントを9/16(火)に開催!
イベント情報2025.09.08【Lumion+Matterport】オンライン&リアルイベントを9/16(火)に開催! チュートリアル2025.08.07風景を視覚化するためのガイド
チュートリアル2025.08.07風景を視覚化するためのガイド その他2025.08.06夏季休業のお知らせ
その他2025.08.06夏季休業のお知らせ
