
レンダリングに費やされる時間が短縮される分、デザインに集中できます。
スカイライトやソフト・ファインシャドウなどの機能は品質が向上しましたが、それでもLumionレンダリングの主な柱は、スピードと使いやすさであることを忘れないでください。
Lumion 8で新たに5つの時間短縮機能を使うことで、レンダリングワークフローを強化し、素早く効率的な方法で素晴らしいレンダリングを一気に仕上げることができます。
Lumionワークフローの例
まず時間を短縮する機能に入る前に、先にワークフローをじっくりと考えておきましょう。
LumionユーザーのMike Brightmanが彼のWebinarでデモモデルのレンダリングプロセスを説明しました。

上記は、デザインに使用できるワークフローの素晴らしい例です。
イメージのテキストは次のとおりです。
・ビルド3Dモデル – SketchUp、Revit、Rhinoなど
・インポート – 0,5,0に配置
・テクスチャ – ルミオンのテクスチャでスワップするか、ルミオンのテクスチャのプロパティを割り当てる。
・アントラージュ – ツリー、オブジェクト、および人を対応するレイヤーに配置する。
・ライト – 内部と外部のライトを対応するレイヤーに追加する。
・カメラ – 適切な焦点距離を使用してビューを選択する。
・エフェクト – スタイルを選択するか、エフェクトのカスタムブレンドをロードする。
・レンダリング – 静止画、アニメーション、バーチャルツアー、バーチャルリアリティをエクスポートする。
独自の最適なレンダリングワークフローがあるかもしれませんが、レンダリングの開始位置がわからない場合は、このリストを使って確認することができます。
OpenStreetMapを使った都市の背景
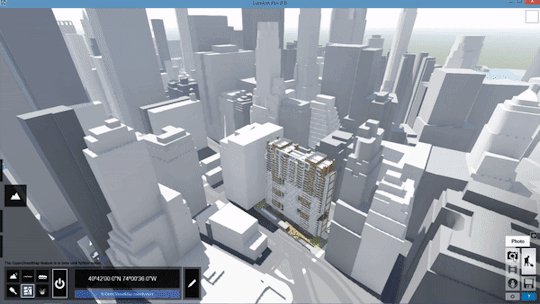
改善されたOpenStreetMap(OSM)機能が、より速く、よりスマートに、作業を進める方法について、以下のイメージを見てみましょう。
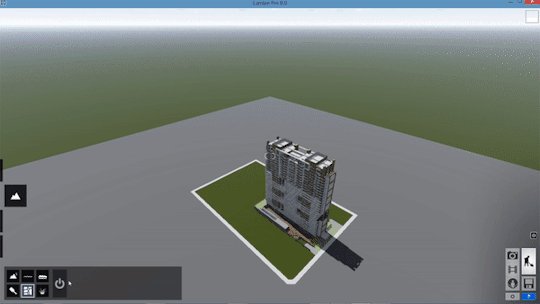
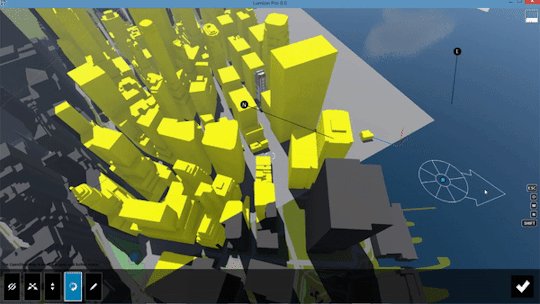
レンダリングのために3D化され、最適化された素敵な住宅の建物がここにあります。しかし緑の地平線とそれに交わるように配置されてしまいどこか不自然で、背景に建物が馴染んでいません。

上記のレンダリングは建物の設計を伝えることができますが、緑の地平線のままでは、建物をこの環境に置いても違和感を感じるだけです。 ましてやウォーターフロント、大都市、または砂漠や山のような場所に建設する場合は、より一層目立つはずです。
その悩みから皆様のデザインを都会の環境下で囲むとき、OpenStreetMap(OSM)機能は、ニューヨーク、ロサンゼルス、東京などのリアルな環境にすぐさま配置できます。

Lumion 8のこの時間を節約する機能の一連の改良により、背景をコントロールしてモデルが必要な環境に正確に収まるようになりました。
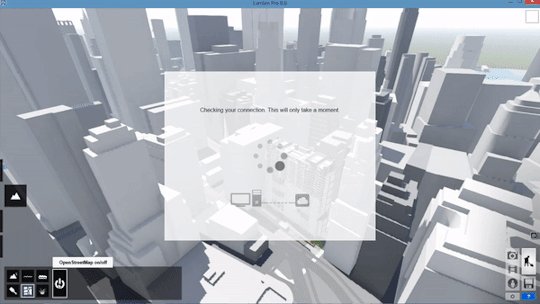
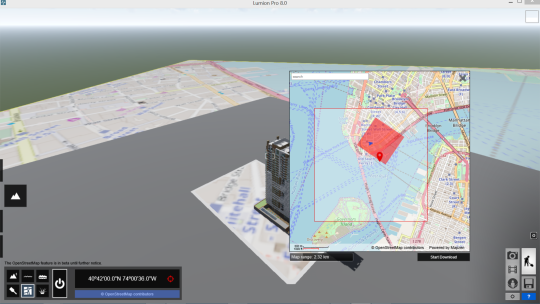
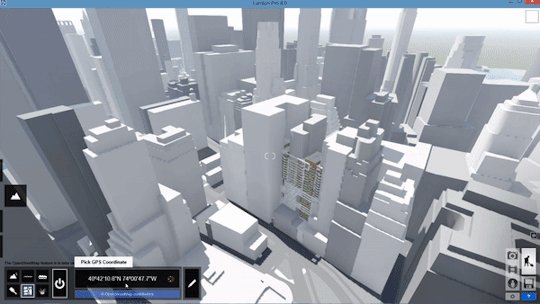
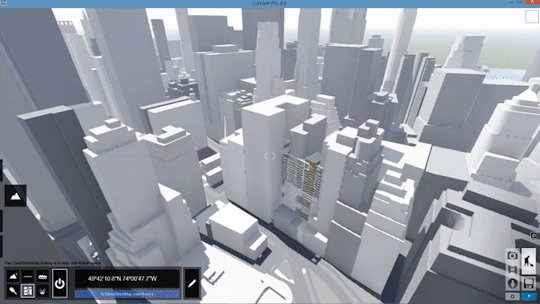
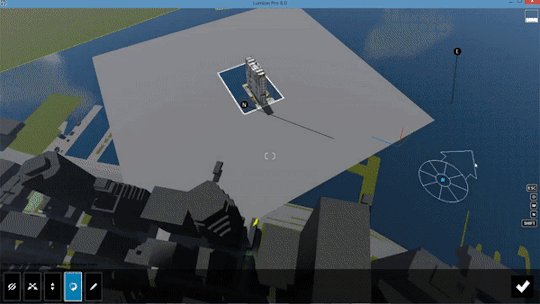
OSMの建物データを追加するのは驚くほど簡単です。 まず、[ビルドモード]の[風景]オプションの左下にあるOSM機能を見つけます。 オン/オフスイッチをクリックし、仮の都市を表示します。

作業は容易ではないかもしれません。 しかし、以前よりかなり使いやすくなりました。
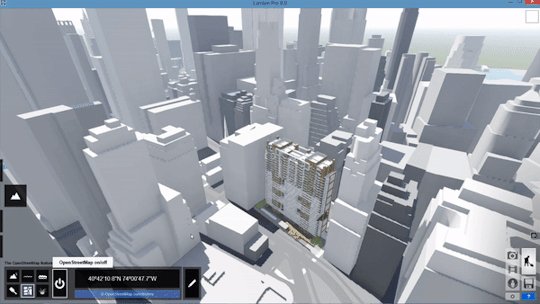
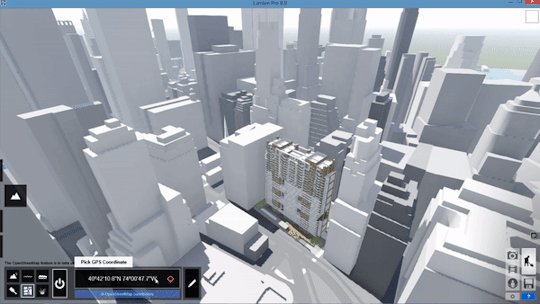
OSMをオンにした後の最初のステップは、一般的にはGPS座標をクリックしてマップ上の場所を選択することです。 この例では、マンハッタンの南端を使用しました。

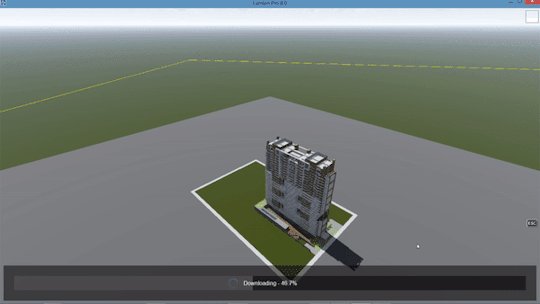
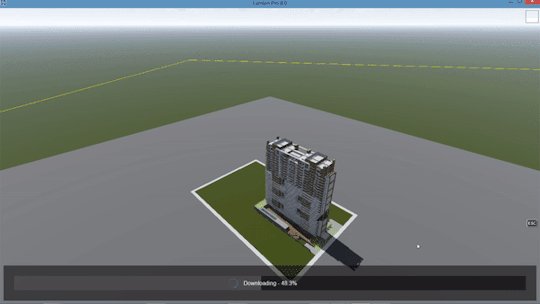
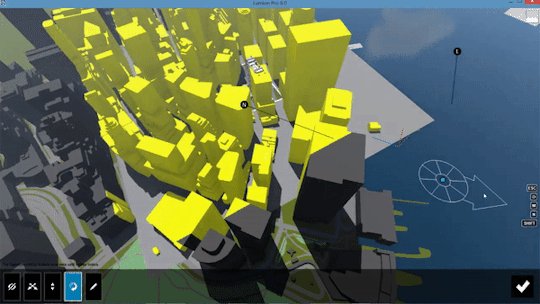
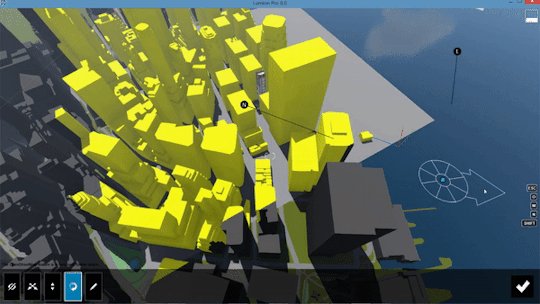
ダウンロードの開始をクリックすると、OSMは選択したエリアの建物の高さデータをインポートしてくれます。

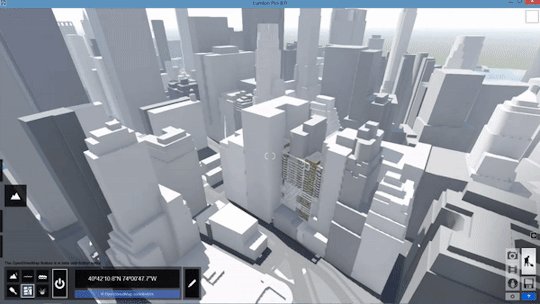
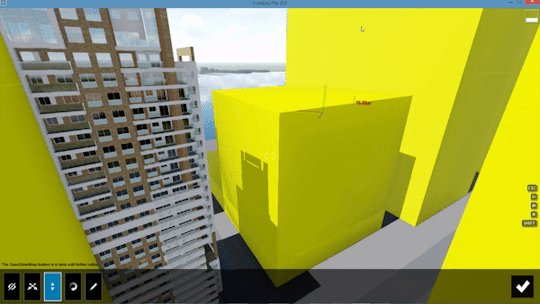
住宅を中心的に見ると、OSMの建物のデータとモデルが重なっていることに気づくでしょう。
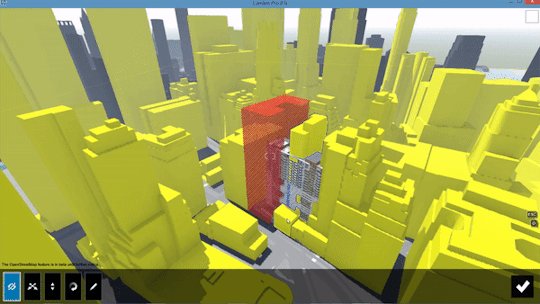
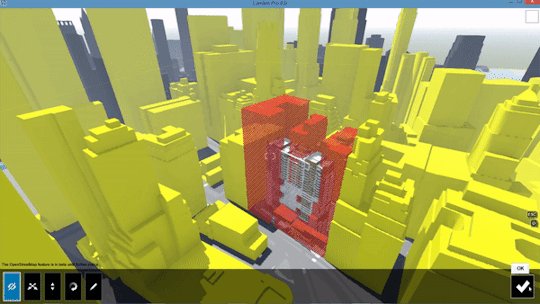
これは、Lumion 8の新しいOSMの改善が役立つところです。 インポートされたコンテキストを完全に制御できるようになりました。 OSMの座標の横にある[編集]ボタンをクリックするだけで、次のようないくつかの編集機能を利用できます。




OSMの他の可能性としては、建物の外観の変更、最小の建物の高さの編集、建物の高さのランダム化などがあります。 OSMの詳細については、以下のチュートリアルを参照してください。
バリエーションコントロールエフェクトによる素材とモデルのオプションの比較(Proのみ)
アニメーションは、デザインを通して見る人を興味を持たせる強力なツールです。 多くの点で、素晴らしい動画は、静的な画像では不可能な方法で、作成した空間を人々が感じるのに使われます。
Lumion 8では、アニメーションを使用して、新しいバリエーションコントロールエフェクトで複数のデザインオプションを表示できます。
Lumion 8 Proでのみ使用可能なバリエーションコントロールエフェクトを使用すると、複数のデザインを動画の異なるポイントに簡単に割り当てることができます。 たとえば、カメラが住宅の建物を回っていると、作成したシーン内にさまざまなデザインの反復がどのように収まるかを示すことができます。
問題提起したい3つの建物設計には、



どれを選びますか? これらのデザインをビデオで見てみると、
クライアントに複数のオプションを表示する場合でも、モデルを比較して選択肢を与える場合でも、バリエーションコントロールエフェクトは、適切なモデルを簡単に選択するための詳細情報を提供できます。
新しいグループ化機能で複数のオブジェクトを移動、回転、スケールする
樹木・植物・車・人々のみならず、家具・照明・装飾などを利用し、デザインを「躍動感溢れる」シーンにするために、今までは実際の環境に配置しながら、かなりの時間を費やしてきました。
時間を最小限にしながら、まずは幾つかの措置を行うことで簡単に補うことができます。
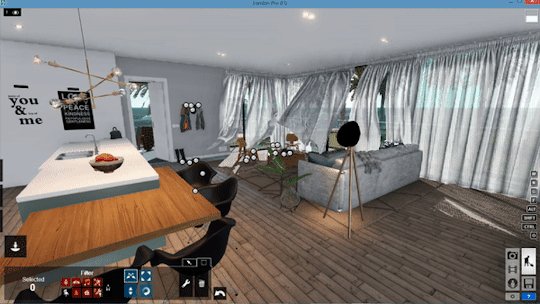
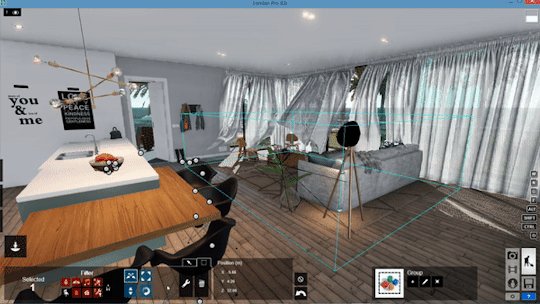
このリビングルームの設えを例にあげます。

例えばレンダリングを上司に提示した後、彼女はリビングルーム全体の配置を回すことが最善であると判断します。 「言い換えれば、この部分全体を回転させることができれば、完成だろう」と言われるかもしれません。
Lumion8がなければ、これは成し遂げられない至難の業だったかもしれません。 幸いにも、新しいグループ化機能を使用すると、これらのオブジェクトをまとめることができ、空間的な完全性を損なわずに配置を移動できます。
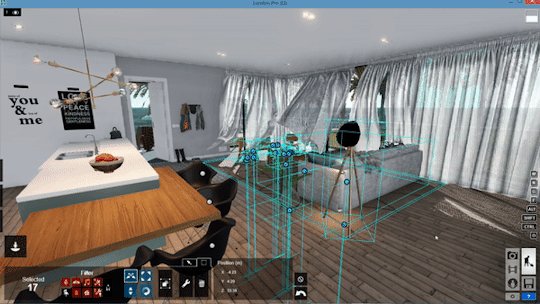
リビングルームの配置をグループ化して回転させるには、移動モードになっていることを確認し、一緒にグループ化するオブジェクトを選択します。 次に、[グループの作成]ボタンをクリックしてオブジェクトをグループ化します。

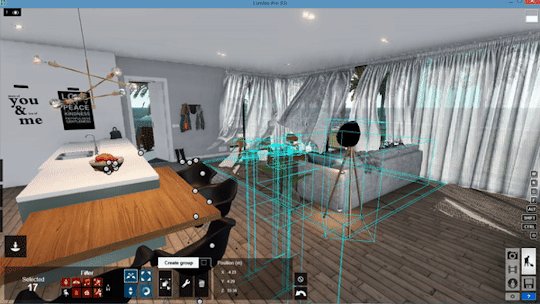
オブジェクトは、移動・拡大縮小・回転が可能な単一のグループに編成されます。 さらに、画面下部に[グループ]ダイアログが表示され、次のことが可能になります。
・グループに別のオブジェクトを追加する
・既にグループに含まれているオブジェクトを編集する
・オブジェクトのグループを解除する
リビングルームをグループ化して、回転してみましょう。 グループの青色の「ツール」アイコンを見つけて選択し、「オブジェクトを回転」オプションを選択するだけです。

レンダリングすると・・

集団配置で曲線形状を即座に実現
初めて紹介されて以来、集団配置は、コンテキスト構築のための完璧なツールとして広く普及しています。
Lumion 8の新機能では、集団配置ツールが大幅に変わり、滑らかな曲線とコーナーで湾曲した形状を実現できるようになりました。
簡単なドラッグアンドドロップ機能により、オブジェクトの複数のアイテムを曲線配置するのが迅速かつ簡単にできます。

このツールを使用するには、集団配置ノードを配置するときにCtrlキーを押したままにします。 ノードを追加したら、各ノードをクリックして角の滑らかさを調整し、きれいで滑らかな曲率を与えます。
新しい集団配置ツールの詳細については、下記のチュートリアルビデオを参照してください。
新しいメジャーツールを使用した反復の設計(Proのみ)
リアルタイムレンダリングは、ルミオンの強力なポイントの1つで、設計したモデル全体を飛び越えて、自分が作成したスペースを探索することができます。 LumionにインポートされたCADモデルは、モデリングプログラムで設定した特定のパラメータを使用します。その結果、マスキングは正確なままです。

Lumion 8 Proの新しいメジャーツールを使用することで、モデリングソフトウェアに戻らずに素早く測定チェックを行うことができます。
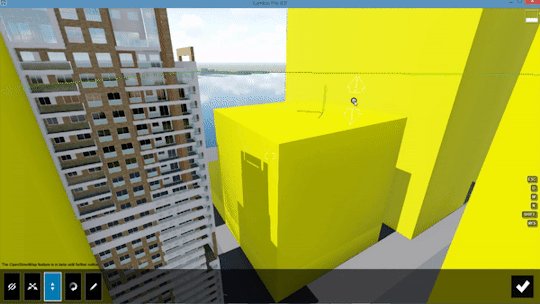
たとえば、上記の画像では、机の背後にあるドアが十分に高くないかもしれないと心配しています。3Dモデルによれば、ドアは約1.9メートルでなければなりませんが、レンダリングでは小さすぎます。
これはメジャーを便利に利用できる場面です。
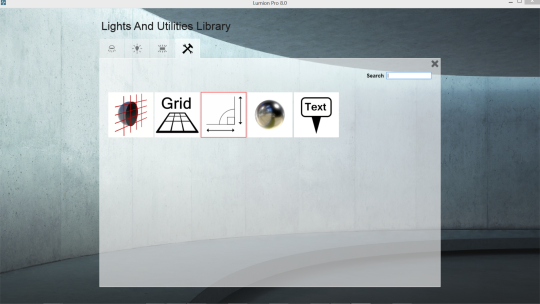
ビルドモードでは、「照明とユーティリティ」設定の一部としてメジャーにアクセスできます。
「照明とユーティリティ」ダイアログボックスを開き、「設備/ツール」タブを選択します。 ここで、メジャーツールが見つかります。

メジャーオブジェクトを使用するには、最初のノードを追加し、[オブジェクトの移動]アイコンをクリックし、画面の右側にメジャーダイアログを配置します。
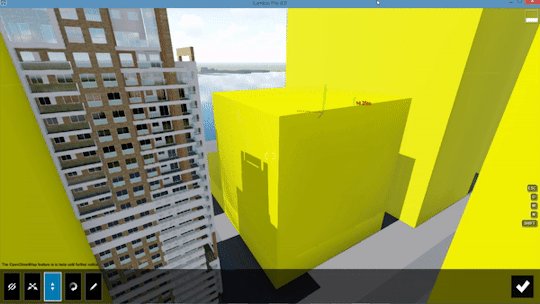
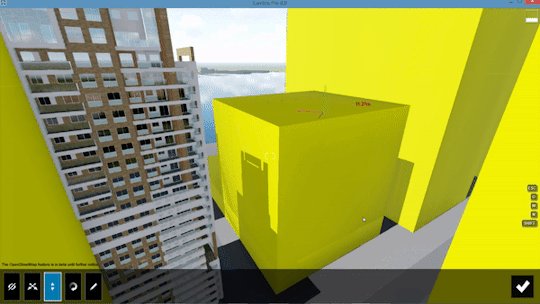
このダイアログの “+”ボタンをクリックすると、メジャーの最初のノードをつかんで希望の高さまで引き上げることができ、 数値が自動的に表示されます。

メジャーによると、ドアの高さは1.9メートルです。 メジャーチェック用のモデリングソフトウェアに戻る必要はありません!
ドアの幅を測定する場合など、必要に応じてノードを追加し続けます。

ワークフローの改善として、画面上のメジャーオブジェクトとグリッドオブジェクトは、モデルの精度とスケールを保証するだけでなく、距離の検証にも役立ちます。
この記事を書いた人
最新の投稿
 最新情報2025.09.29Lumion Cloudでコラボレーションを始めるべき5つの理由
最新情報2025.09.29Lumion Cloudでコラボレーションを始めるべき5つの理由 イベント情報2025.09.08【Lumion+Matterport】オンライン&リアルイベントを9/16(火)に開催!
イベント情報2025.09.08【Lumion+Matterport】オンライン&リアルイベントを9/16(火)に開催! チュートリアル2025.08.07風景を視覚化するためのガイド
チュートリアル2025.08.07風景を視覚化するためのガイド その他2025.08.06夏季休業のお知らせ
その他2025.08.06夏季休業のお知らせ
